Elegant Elements is an add-on for WPBakery Page Builder and requires the plugin WPBakery Page Builder plugin to be installed and active in order to use it.
Elegant Elements for WPBakery Page Builder is a complete web design toolkit that helps you design your websites faster and without having any coding knowledge. You can design a complete website from a custom header, mega menu to custom footer using WPBakery Page Builder.
60+ Beautifully Crafted Elements
Elegant Elements for WPBakery Page Builder add-on provides you with 60+ unique and beautifully crafted elements that will help build your websites in no time. All the elements are 100% frontend editor compatible, meaning you can design your site live!
NEW: Row Publish Status
Now you can control the publishing status of any row and set it to be published, publish until, publish after or draft. If draft is selected the row will only be visible to logged-in users with the capability to publish posts. If publish until or publish after are selected the row will be in draft mode when not published and will be visible to logged-in users with reduced opacity. This feature is really useful when you want to display some content on your site for a certain period of time only.
-
We are introducing the patcher tool for Elegant Elements for WPBakery Page Builder. This feature will allow us to provide our users with quick fixes as soon we got them without updating the entire plugin. This will save us more time so we can focus on the new features and elements development.
Dynamic Content
Adding dynamic content to your website using WPBakery Page Builder was never been so easy. With Elegant Elements, you can now add the dynamic content to your website easily. Even more, you can use the dynamic data variables anywhere in your page content or any element option value.
Page Title Bar
Elegant Elements allows you to add different page title bars under the header. You can design the page title bar using WPBakery Page Builder drag’n drop interface.
-
Showing the desktop headers on mobile can be tricky and is really hard to manage the responsiveness, which is why we came with an idea to let you set custom mobile header. Design the header that is suitable for mobile devices only and assign it to the respected header template.
-

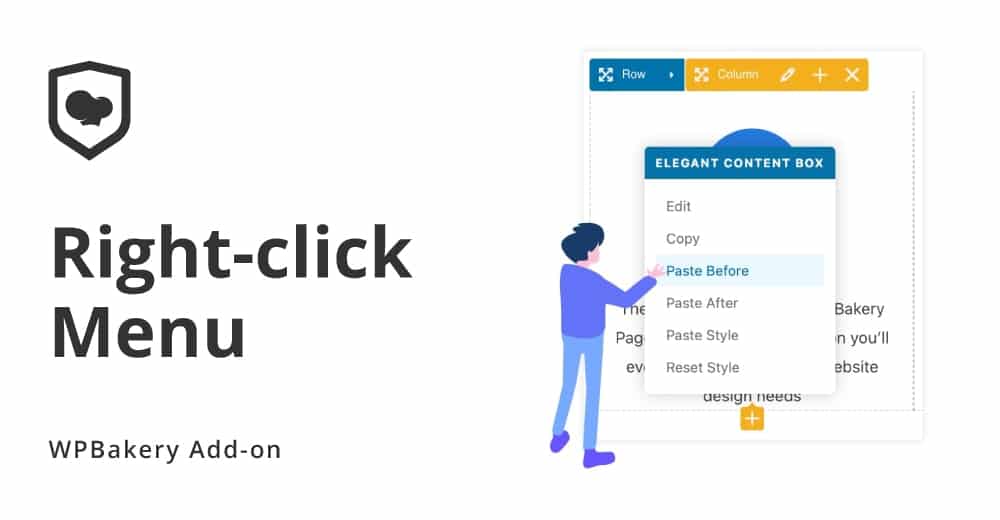
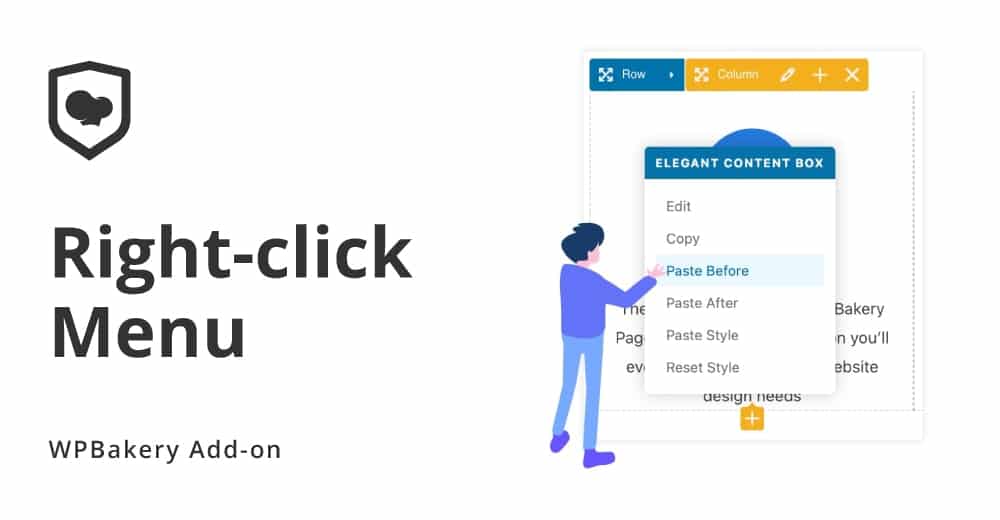
Context menu or the right-click menu offers you the flexibility to design your website and help you speed up things like copy element styles, insert elements before or after a certain element, and also let you copy any element’s shortcode to insert anywhere.
-

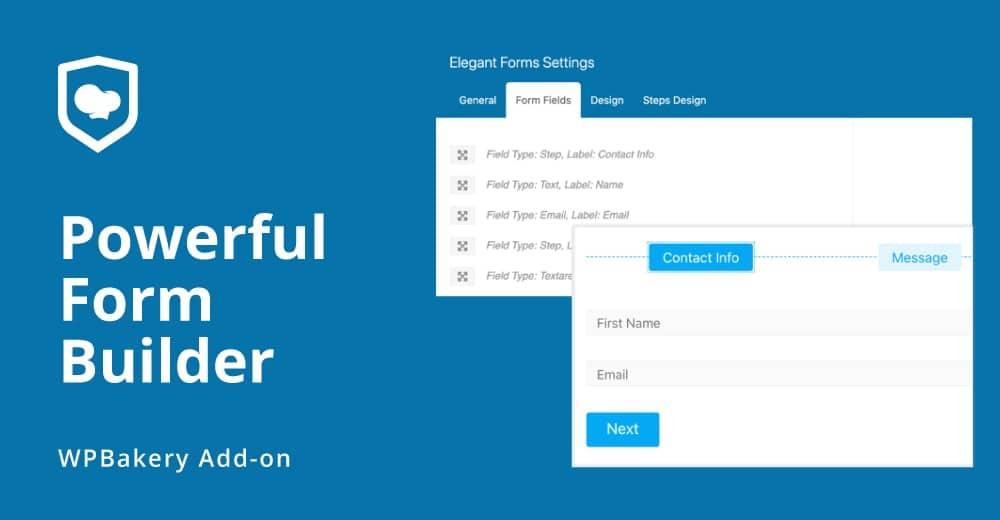
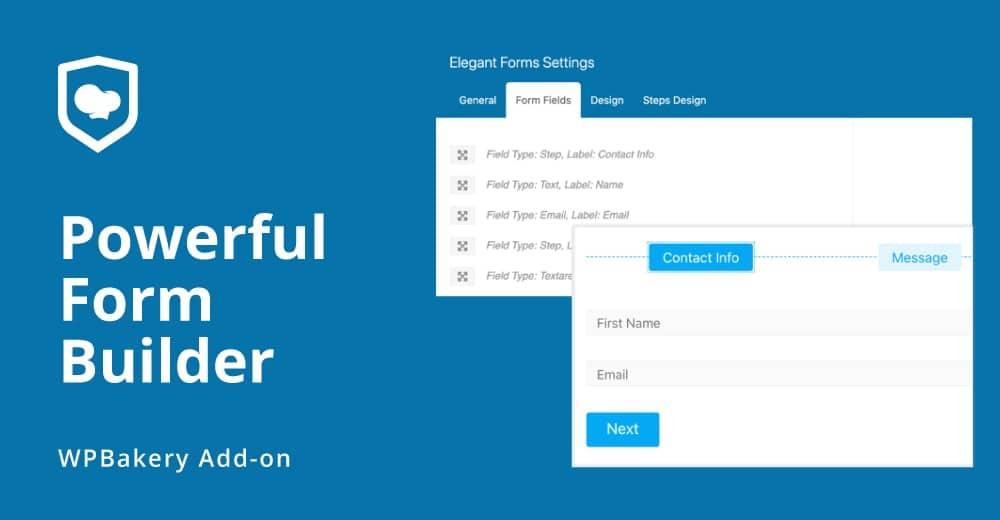
Elegant Elements provides you with the most powerful form builder using WPBakery Page Builder. You can design any kind of form including the multi-step forms. You can send your data anywhere using the webhooks or get an email update.
-

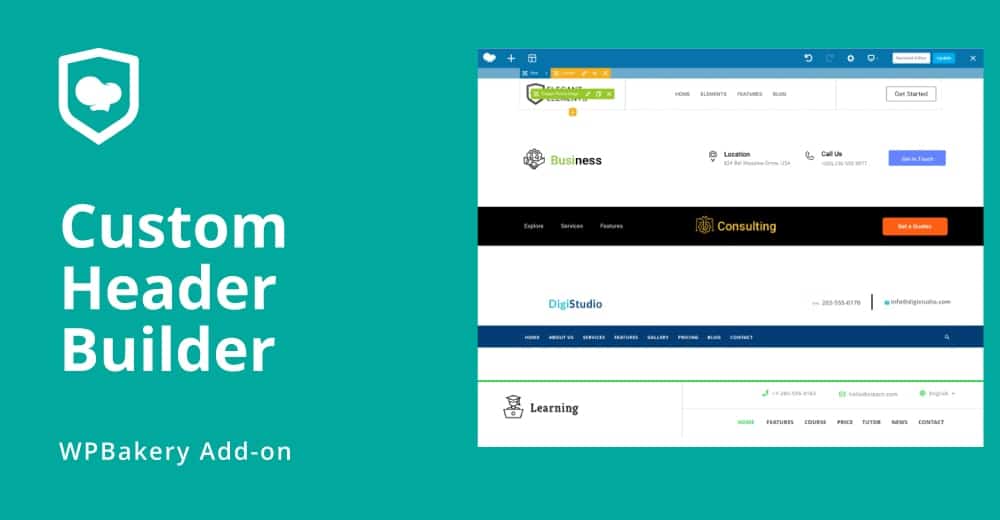
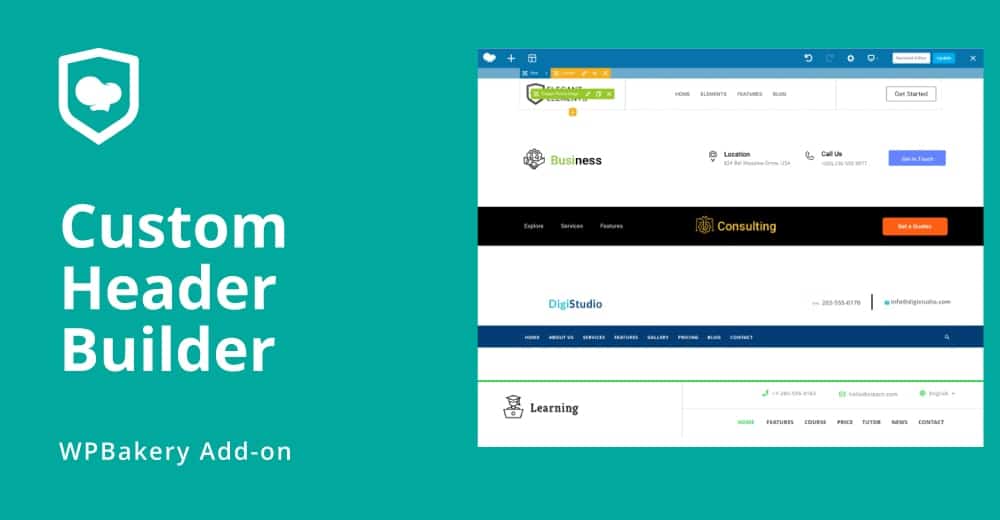
WPBakery Page Builder works great on building custom page layouts, so why rely on themes for the site Headers? Elegant Elements provides you the unique way to design your headers with drag and drop functionality. So, you get complete freedom to design the entire website however you like it. It’s perfect for websites that need custom Header layouts which standard WordPress Themes don’t offer.
-

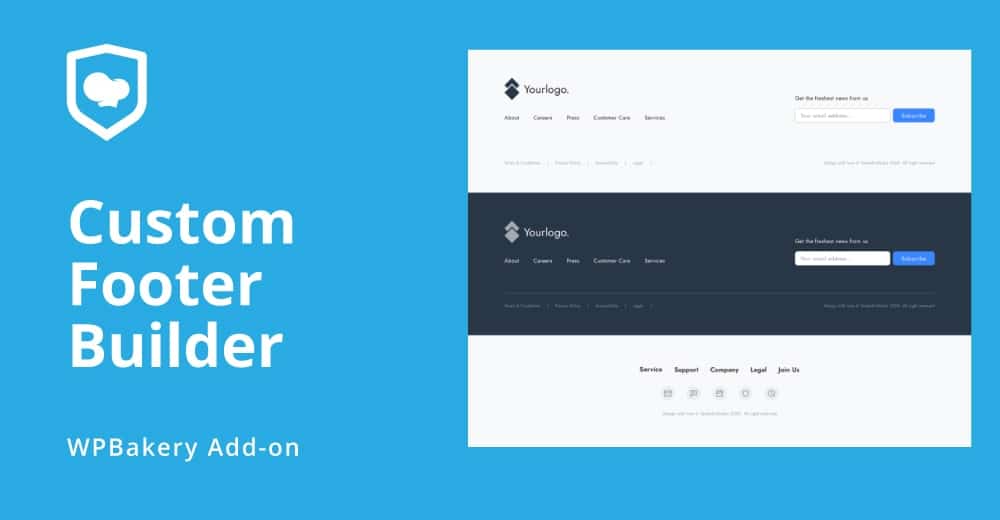
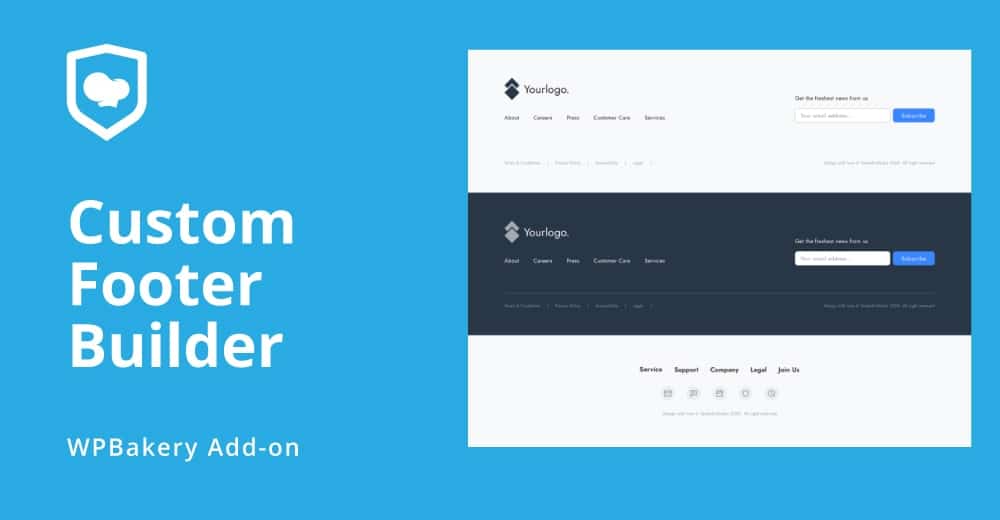
Footers are the most important part of every website, why not design it with WPBakery Page Builder and make the most out of it? You can design different footers for different pages as well. Widgets are not enough when you want to add more value to your footers and they won’t give you complete freedom to design your site footer, so we developed the footer builder using WPBakery Page Builder inside Elegant Elements.
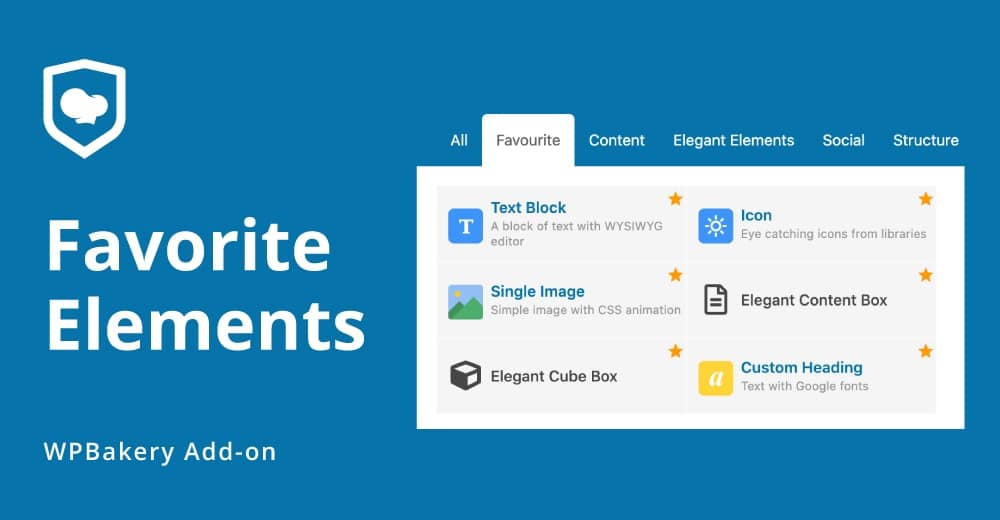
Favourite Elements

It becomes very hard to find the element that you use frequently when there are a number of elements. With Elegant Elements, you can now set your frequently used elements as favorites and access them in a separate tab and first in the list of elements
-

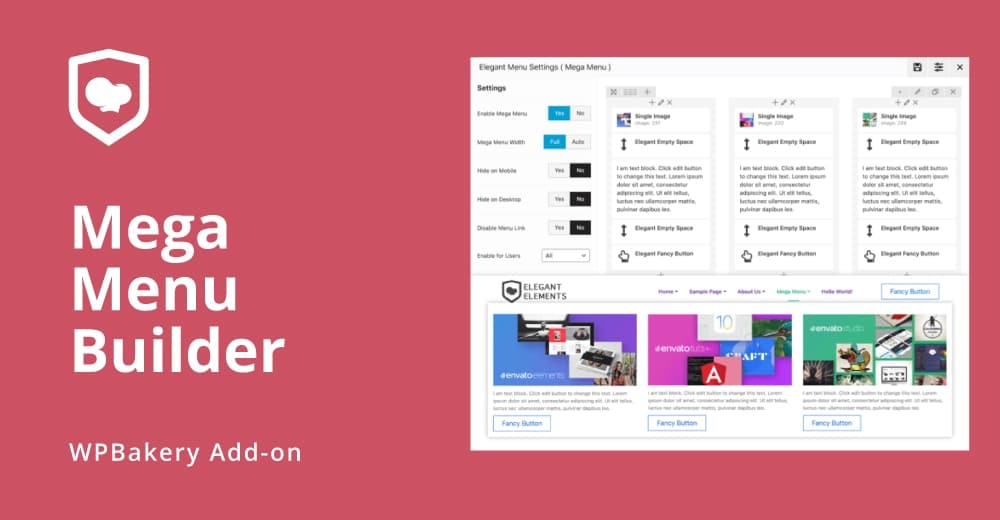
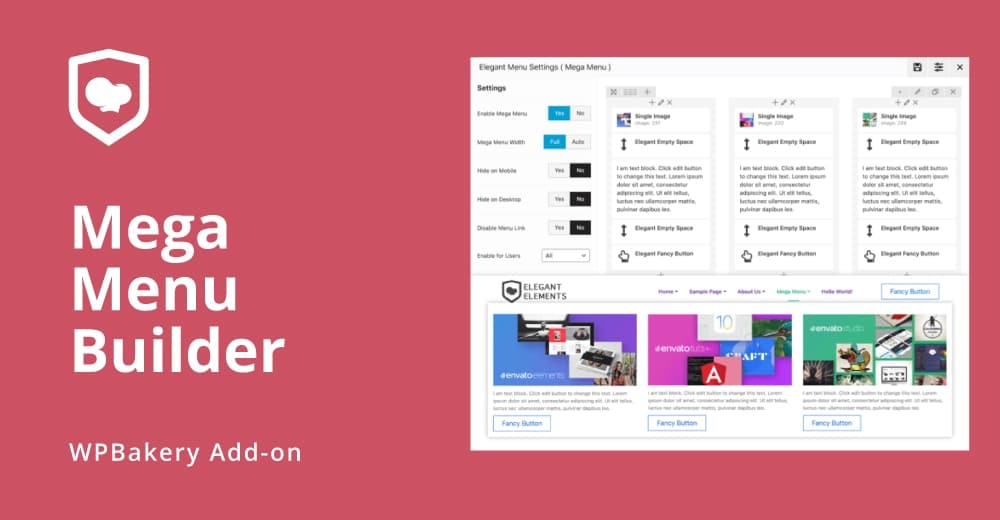
Navigation is the most important part of every website and if you have too many menu items that you need to manage using a mega menu feature, you either need to purchase a premium theme or a plugin. Now, with Elegant Elements, you don’t need to!
NEW: Sticky Column
Display and highlight important information in a column by making it sticky. Make your column stand out in the content
Row & Column Background Slider
Adding an image or a video to your row background makes it look nice, how about adding the image slider? Yes, you can add an image slider to your row background and the column background as well with many awesome animations as well.
Row & Column Background Gradients
Gradient backgrounds add another layer of awesome styles for your rows and columns. You can control the gradient top and bottom colors and positions. Setting up the gradient over an image with transparent colors will make it look even more beautiful.
Elegant Elements for WPBakery Page Builder currently serves 60+ custom and beautifully crafted elements. That’s not it; we have more exciting elements and templates in the pipeline that we will keep releasing with each update 
- LOTTIE CONTENT BOX
Add interactive Lottie animated icons to the content box and make it stand out and attract your user’s attention.
- IMAGE OVERLAY BUTTON
Image Overlay Button element allows you to add beautiful overlay effect with a button on top of the image. This works as a great CTA and grab your user attention to the image quickly.
- STAR RATINGS
Star Ratings element help you to increase your organic Google search ratings, increase CTR, and reduce bounce rate. Customize everything from star icons to their sizes, colors, and spacing.
- TEXT PATH
Elegant Elements for WPBakery provides Text Path element to attach your text to 8+ predefined shapes with full design flexibility. You can customize everything including the font-family, font-size, and colors for the text path content.
- TEAM MEMBER
Highlight your team members on your site using the Elegant Team Member element. Team Member element provides you with two styles – Boxed and Classic. You can display or hide the social media icons as per requirements.
- IMAGE STACK
Ever thought of adding image over another image like a stack to add a unique look and feel to your website? You can do it now with the image stack element.
- SYNTAX HIGHLIGHTER
Highlight any code on your website with fresh looking and beautiful syntax highlighter. You can also set the option to copy code to clipboard so users can easily copy the code
- VIDEO LIGHTBOX
With video lightbox element, you can easily display any video including YouTube, Vimeo, Wistia, or even Self Hosted video in lightbox. You can trigger the lightbox on icon, image or custom text.
- COUNTDOWN TIMER
Actively show your visitors a countdown to a special event, sale, or anniversary etc. This Element allows you to enter an end date and it automatically calculates the time remaining to the specific date. It comes with several customisation options such as colors, background colors, borders, font-size etc.
- NUMBER COUNTER
Number counter element allows you to display the numbers with prefix and suffix text. The counter can be up/down as per your requirements.
- CONTENT BOX
Highlight your services, product features, timelines and other awesome things with the help of content boxes unique design styles.
- LOTTIE ANIMATED IMAGE
Lottie interactive animations will instantly transform your website design to a new level. There are thousands of free animations you can use on your website.
- INSTAGRAM PROFILE CARD
Instagram Profile Card element will help you to showcase your Instagram profile with awesome layout with recent images slider, your profile photo, username, number of followers, and the follow button that will take the users to your Instagram profile.
- INSTAGRAM TEASER BOX
The element will generate a nice-looking teaser box with 4 latest images on your Instagram account, shows the number of followers and a follow button that will link to your profile.
- BLOB SHAPE IMAGES
Transform the way you add images to your website. Easily create random, unique, and awesome looking blob shapes. You can style the blob shapes with gradient color overlays, add images, and the content over them to make them look more beautiful!
- DISTORTION HOVER IMAGE
Add special distortion effect on images being transitioning on hover. The placement image pattern makes it look awesome when while the transition is taking place.
- ANIMATED SECTION DIVIDERS
Add animated section dividers to your site and make each section feel live. Animated Dividers element provides 15+ different dividers with full customization possibilities.
- RIBBONS
An awesome Ribbons element that will allow you to add beauty to your website. You can use the ribbons to display headings and offers.
- WHATSAPP CLICK TO CHAT BUTTON
Add a WhatsApp button on your site to allow your users to contact you on your WhatsApp with a pre-defined custom message. You can control everything including the number, message and the styling.
- BIG CAPS
Big Caps element by Elegant Elements allows you to add content with the first letter being large. This element is different from the Dropcap and provides you options to customize the font-size and colors.
- DOCUMENT VIEWER
You can now display PDF, MS Word, PowerPoint, and Excel Spreadsheet documents on your website instead of just linking them to download the document file. This will help you to keep your visitors on your website for a longer time.
- BUSINESS HOURS
Create a stylish business hours section that suits your website with the Business Hours module of the Elegant Elements for WPBakery Page Builder. You can control all parts and style everything to fit your site design scheme.
- CUBE BOX
Add a beautiful content boxes to your website that turns like a cube and displays the content on the other side on the mouse hover. Cube box adds great value to your website when you want to display different content on hover.
- ADVANCED VIDEO
Embed a video on your website with an optimized Video module that allows you to customize thumbnail, play button and more without affecting your page load time. Load videos only when user clicks on the play button.
- RETINA IMAGE
High-end devices need high definition retina images that are clear and add to the beauty of your website. The Retina Image element lets you add the retina version of an image alongside the default form.
- VIDEO LIST
You can display your videos from Youtube, Vimeo, Wistia, and even your self hosted videos in a list format with unique design style. You can control each and every part of the element including the border and it’s colors as well.
- FAQ RICH SNIPPETS
Now boost your search engine visibility by displaying the FAQ rich snippets in your website’s search results. This element will help you add FAQs to your website and generates the required schema markup using JSON format that Google will use to display in search results for the page you’ve added this element. The element comes with two layouts – descriptive ( boxed ) and the accordion ( toggle ).
- CONTENT TOGGLE
Show different prices or features with the content toggle element. You need to save the content elements in the library in order to use this element. You can display your monthly/annual prices or different between features etc. using the content toggle element.
- IMAGE SEPARATOR
With the Image Separator element, you can now turn your simple containers into beautiful and awesome sections with image divider. You can set the dividers for containers and columns separately.
- DUAL STYLE HEADING
Highlight your focus words in your heading to draw your user’s attention with the dual style heading element. Unlimited possibilities come with the number of options available to customize each heading part in the element separately. Add different text colors, backgrounds and even typography to make your headings stand out and attractive.
- INSTAGRAM GALLERY
Showcase your instagram images on your website using Instagram Element. You can show the comments and likes each photo received as well.
- SKEW HEADINGS
Skew Headings Element will allow you to display your headings in a unique and elegant way with skew backgrounds with gradient colors.
- IMAGE HOTSPOTS
Highlight essential points on your images using the Image Hotspot element. Freely choose the pointer location and add a tooltip to describe what that part is.
- IMAGE MASK HEADING
Ever wanted to display your background textures behind your heading text? Now, you can show your creativity with the Image Mask Heading element.
- ICON BLOCK
Icon Block element will allow you to add a beautiful icon and text block with gradient background colors. The ability to set the icon itself as a background will add another layer of awesomeness to your website design.
- LIST BOX
Show the normal bulleted lists with a unique design with title and icons in a boxed layout.
- PROFILE PANEL
Showcase your team or clients with a nice unique way with Profile Panel element.
- EXPANDING SECTION
The all-new expanding section element allows you to display your content in toggle like element with heading and sub-heading with gradient background colors, which adds the awesome look to your site.
- IMAGE COMPARE
Display your before and after images on top of each other with a nice drag effect and custom captions.
- GRADIENT HEADING
Now, you’ll have the ability to add gradient color to your heading text with Gradient Heading Element. Highlight the heading with some awesome gradient color to capture your visitor’s attention.
- IMAGE FILTERS
Display your gallery images, portfolio images, your product categories, your clients for your services or anything that you want to show with sortable filters. You can add an image, its title and custom colors to the title to show each image title as unique.
- ELEGANT CARDS
Create beautiful cards with image, title, description and a button to link any url. Describe anything you want, showcase your customers, highlight your services and much more.
- ANYTHING CAROUSEL
The perfect element to carousel any content you want. Add only images to show a nice image slider, enter your videos and allow them to slide. More content in a small space.
- DUAL BUTTON
Add beauty to your site by adding dual buttons. Allow users to choose their action from either This or That. Display two buttons side by side separated with a text or an icon.
- EMPTY SPACE
Stuck with the spacing in between two elements? Here’s the solution – Empty Space element to add vertical or horizontal space between them to make them look how you want.
- FANCY BANNER
Wanna display nice banners on your site with background image, title, description and a button to link? Use our Fancy Banner element and show your imaginary in a beautiful way.
- FANCY BUTTON
Add buttons with nice hover effects on your site. You can open modal dialogs, custom links, images and videos in a lightbox on the button click. Extends the usability of the buttons.
- MODAL DIALOG
Display your information in modal dialogs in a better way. Add triggers from within the modal element to open modal on a button, custom text, image or even on FontAwesome icon.
- NOTIFICATION BOX
Want to display notice or tip or alert on your site? Do it the better way with beautiful styles. Choose from predefined color schemes or use your own custom colors.
- PARTNER LOGO
Showcase your partners or clients or even your work by displaying their logos in a grid. You can link each logo to the respective url or even display their information within the modal popup.
- PROMO BOX
Promote anything on your site with beautiful promo boxes. Add image, title, description and a button with a link. Make it even more beautiful with background image and color.
- ROTATING TEXT
Display your highlighted words in a paragraph or a line and let them rotate one after another with a nice rotating effect. Beautify them with nice Google Fonts and colors.
- SEARCH FORM
Add fully customizable search forms to your website, anywhere you need them. You can set the search form to search for specific post type as well.
- SHAPE DIVIDERS
Add unique shape dividers to your site with fully customizable settings. You can choose from a variety of shape dividers for top and bottom positions and control the height and the colors as per your requirements.
- SPECIAL HEADING
Give your normal section heading or the titles an amazing look and feel they deserve and make the words speak when you look at them with a Special Heading element.
- SOCIAL ICONS
Social icons element was specifically designed to be used in the header and footer, however, you can use it anywhere you need. You can control everything from the size to colors.
- TESTIMONIALS
Got some testimonials for your product or services? Display them in the most unique way around. Add any number of testimonials with their title, sub-title, image, and testimony.
- TYPEWRITING TEXT
Display your highlighted words in a paragraph or a line with a nice typewriting effect. Make it look more beautiful with nice Google Fonts and colors and also the font-size etc.
- TEXT BLOCK
Text block element inside the Elegant Elements provides advanved options, such as the typography controls that you don’t get with the core text block element.
- HEADER MENU
Header menu element can be used in the header builder to add the menu to your site header. You can customize the menu with the number of design styles available and make it stand out from the crowd.
- FOOTER LINKS
Easily add custom menu type links in footer with horizontal and vertical layouts. You can also use the footer links element in the header builder.
- FORM BUILDER
Form Builder element allows you to design custom forms right inside your page while editing the content. You can design multi-step forms and can connect it to Zapier, Pabbly etc. automation platforms using their webhooks.
- CONTACT FORM 7
Contact Form 7 element provides options to extend the look and feel of the contact form 7 form on your site. Add form heading and caption with nice background and borders.