



This is a universal solution to create various types of filling forms and display them on your website. Collect insights from your current and potential customers through easily-filled survey form, feedback form, rating requests and other formats. Design the form structure, choose elements, specify types of inputs, add scales and many more to create manageable and effective filling forms for data collection.
This plugin is your choice if
- you want to create clear and manageable fill-in forms for any need
- you aim to grow the number of leads through engaging and handy filling
- you don’t to want to rack your brains setting and adjusting the plugin
- you are looking for a universal solution for many cases to save time and money
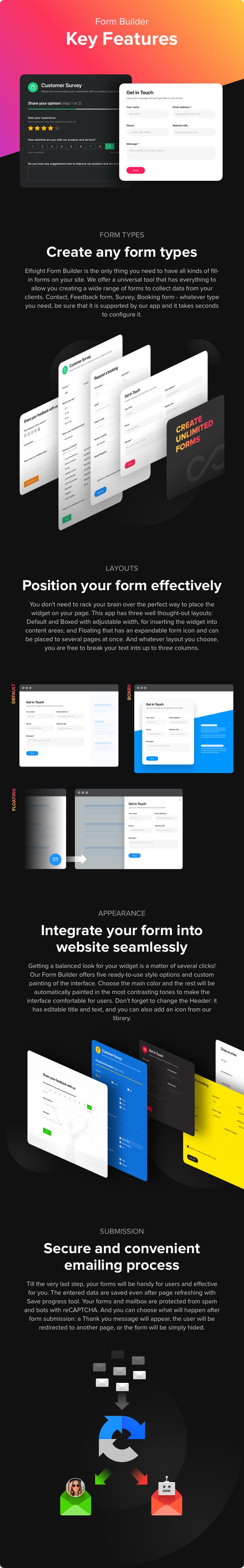
What you get with our plugin
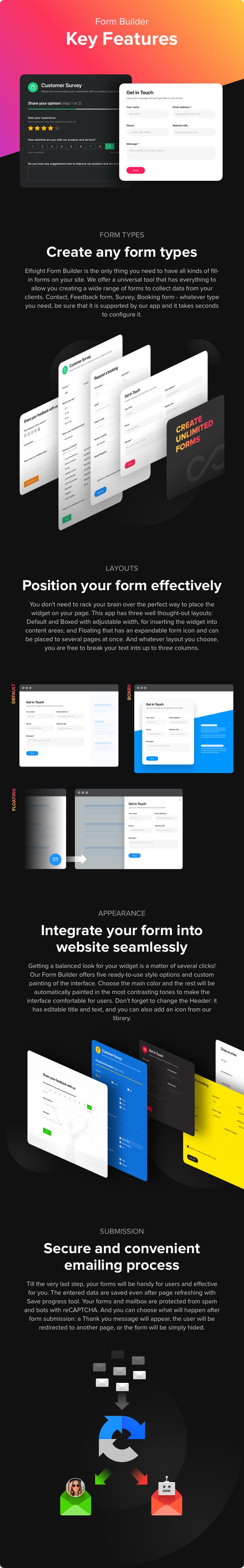
Design an inviting and simple contact plugin with Elfsight WordPress Form Builder to attract customer contacts. Our app has all the necessary elements: fields for name, phone, address, email, and more contact details, with labels, descriptions, and placeholders to hint how to fill them correctly.
Survey Form
It’s very easy to arrange a survey with multiple choice questions for your clients or website users. Elfsight Form Builder plugin includes three types of selects: checkbox, radio buttons and dropdown. The Label is here to write the question, and you can add unlimited number of answer options.
Collect customer insights about your business with a handy and friendly feedback form. You can offer users four types of ratings: Number scale, Star scale, Smileys and Thumbs. Add labels, descriptions, vary the range of the scale and set scale captions to give prompts.
With Elfsight Form Builder for WordPress, you can break the filling process into several steps with separate validation. It will be done automatically if you add two and more groups of elements. Create as many groups as you need and change their order. Users will navigate with Next and Back button. To visualize the progress, there’s a progress bar with steps count and description.
Effective positioning on the site
Default layout for content areas
A classical layout that will blend in and look balanced on any page of your site. It works well for placing your form into a content zone, for example a Contact us form on a contact page of your site. You can vary the width of your form to make it fit your space requirements.
Boxed layout with minimalist look
Minimalist layout that makes the app look more defined due to showing outer and inner borders and coloring the header. It creates a contrast and highlights the header of the form. It is also a good variant for content areas and has flexible width.
Floating layout for adding to several pages
This layout is a great solution if you need a form placed on several pages of the site. It is shown as a small icon that goes up and down following the scroll and expands to full size on a click. For example, you can create a feedback request form and add it on each site page.
Breaking elements into columns
One more way to change the organization of elements is to change the number of columns. You can set your form elements into one, two or three columns, whatever layout you have chosen. This can be useful to save space and make the form more compact.
Seamless integration with the site
5 popular styles embedded
Let any piece of your website fit into the overall style and concept. It’s so easy to make your fill-in form do it as well. Try five embedded styles that are ready to use in one click and you will check how each one looks on your site. Classic, Flat, Material and more – you will surely find the one for you!
Painting it the perfect colors in no time
Would like your form to repeat the color solution of your site? Or do you want to make it a bright spot? It’s all available in a click or two – just choose the main color of the form and it will paint the icon, button, progress bar, and other active elements. Smart Elfsight One-Click Colorizer will choose the most contrasting color and apply it to the rest elements.
Elfsight Form Builder plugin for WordPress offers you a header with diverse customization settings. You can create a bright title and invite more users to fill in the form. Use header text to speak to your users or provide more details about the form, you can make text bold, italics or underlined, choose align variant and create a list. Our header also has a library of icons visualizing the most popular data collection types.
High safety with reCAPTCHA
We make the latest technologies a part of our Form Builder to give you seamless experience. Elfsight Form Builder plugin is embedded with the most powerful reCAPTCHA safety tool. It is here to safeguard your form and mailbox against spam and bots and assure smooth work and only valuable data.
Choose the action on submission
Keeping in mind that our Form Builder is a universal instrument supporting different form types, we have come up with three variants of action on submission to make it work perfectly for you. You can choose to show a Thank you message with editable text, to redirect a user to any other address or simply to hide the form.
Comfortable filling with progress saving
Be sure that your users will fill the form till the end whatever happens, and you will not lose valuable new data. The WordPress Form Builder plugin is equipped with handy Save progress tool that will keep the entered data after page refreshing. It prevents reentering data, that may cause negative user experience on your site.
Ultimately responsive
We want our plugin to suit every need of yours and your visitors. That’s why it perfectly works on any device, including tablets and smartphones and with any display resolution.
The editor you deserve
Never before has customizing been so easy and fast. Try our handy editor and get your plugin the look, which will best suit your website in just few easy steps.
Automatic updates
New features and bug fixes will be automatically installed to your plugin. All you need to do is to get a purchase code and activate your license in the plugin. Automatic updates will be up and running to ensure you the most smooth experience.
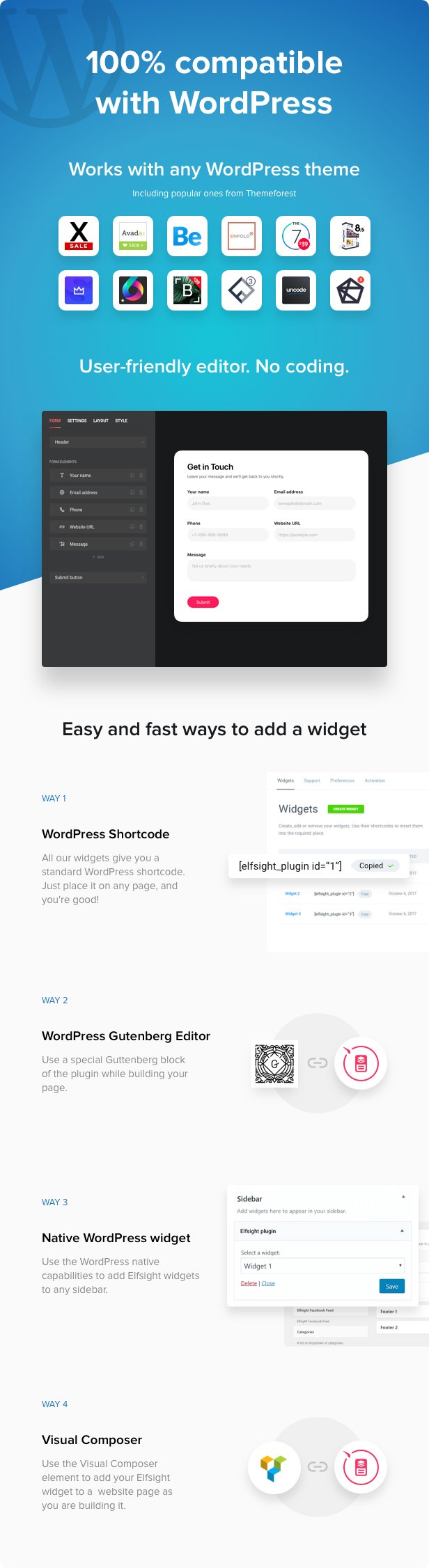
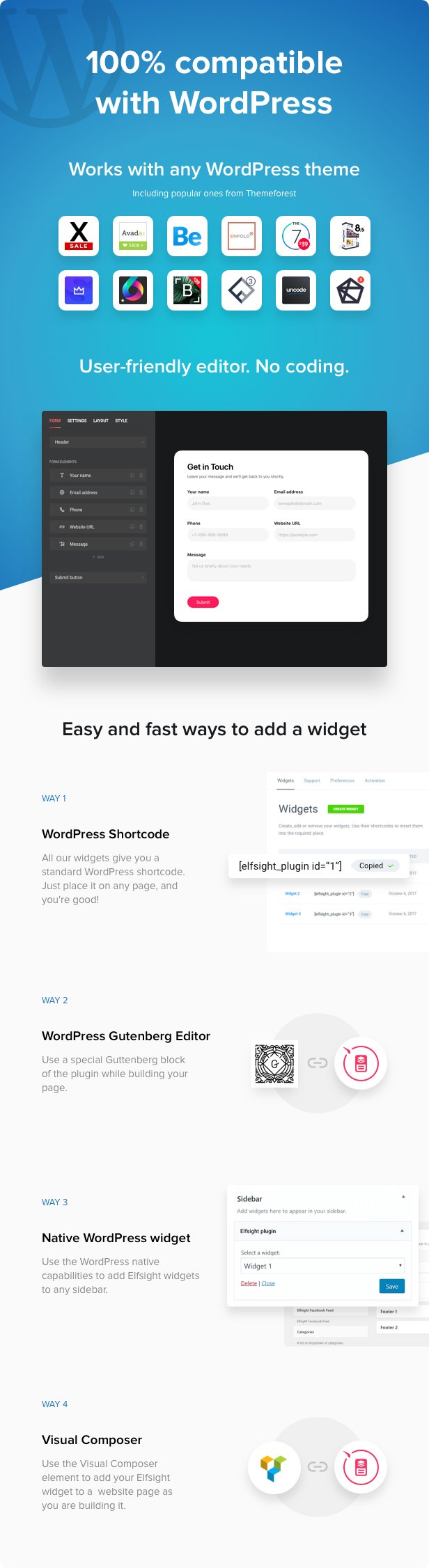
The plugin is 100% compatible with WordPress
Do not worry about the compatibility, our plugin works perfectly with any WordPress theme, including these, the most popular on Themeforest:
- Avada
- Jupiter
- BeTheme
- Enfold
- Flatsome
- X
- Salient
- Bridge
A form created with Elfsight Form Builder can be added to any part of your website. Pick the variant of set up, which looks the most suitable for you:
WordPress shortcode
After creation of a widget of the plugin, you will receive its shortcode. It can be used as a common WordPress shortcode, for example, insert it to the page.
WordPress Guttenberg Editor
Use a special Guttenberg block of the plugin while building your page.
WPBakery Page Builder (Visual composer) support
Our plugin has WPBakery Page Builder element of one of the most approved page builders to make it handy for you to apply the plugin if you use the builder.
Easily place your custom form to any WordPress sidebar or footer of the website for more convenience.
Minimum requirements
Our plugin has minimum requirements, which means it can work on almost every WordPress site out of the box:
- WordPress 3.5+ ready
- jQuery 1.7+ (included into WordPress default)
Installation guide
We provide one of the easiest setups you will ever get, it’s fast and highly intuitive. Just follow these steps and enjoy smooth work of the plugin:
- After purchase, download plugin archive.
- Upload setup zip to your website. IMPORTANT! At this stage, make sure you upload not the whole item zip, but just WordPress installable zip.
- Activate your plugin. Enter plugin settings page through main menu.
- Build a new widget then customize it using Live Widget Editor.
- Copy and paste the shortcode of the widget to the preferred page of your website. That’s it! Now everything is up and running!
If you need any customization right now, feel free to contact Envato Studio for customization services.
Make your WordPress website stylish with ready-to-use Form Builder templates. The catalog includes Application Forms, Appointment Forms, Booking Forms, Contact Forms, Event Registration Forms, Feedback Forms, File Upload Forms, Membership Forms, Multistep Forms, Newsletter Forms, Order Forms, Questionnaires, Quizzes, Registration Forms, Reservation Forms, Sign Up Forms, and Subscription Forms. These templates are designed to make the building process faster and more efficient in a few clicks.
Still haven’t checked our plugin live? Do it right now on the WordPress Form Builder plugin page!
Change Log – new version 1.5.1 is available for download
August 31, 2020 – Version 1.5.1
### Fixed
* Issue with sending files
* Email validation issue
February 27, 2020 – Version 1.5.0
### Changed
* Updated Mail settings
### Fixed
* Duplicating one uploaded file in all file upload fields
* Validation of blank obligatory fields
* Scroll issue in multistep form
July 24, 2019 – Version 1.4.0
### Added
* Localization settings (for error messages, calendar, buttons, steps, etc.)
* Creating custom templates for messages
* New mail settings: Subject, CC, BCC, Reply To.
* Text field in the bubble for floating layout
* Adjusting bubble position for floating layout
* Footer text to be displayed under Submit button
### Changed
* Recaptcha is set by default to invisible
* All file types are now available for file input by default, but you can choose the ones to allow
* Phone validation was deactivated
### Fixed
* Autosave values for dropdown and checkbox
* Floating layout issue when clicking on overlay to close didn't work
* Missing bracket in current step caption for multistep forms
* Multistep form issue with Submit being displayed instead of Next when a user filled out the form for a second time
* URL validation
May 14, 2019 – Version 1.3.0
### Added
* Translation files for the plugin admin panel
### Changed
* jQuery dependency removed
### Fixed
* Issue with datetime in Webkit-based browsers
April 05, 2019 – Version 1.2.0
### Added
* Translation files for the plugin admin panel
* Site admin's email is used by default to send the submitted forms to
### Fixed
* reCaptcha issue
* issue with identical fields in groups
* invisible captcha error in IE
* issue with thank you message and the header conflicting with large content blocks
December 06, 2018 – Version 1.1.1
### Fixed
* Empty fields issue in form groups
* Form Header element deletion issue
* Form was not submitted when the label element was activated in the form
* Values issue with several radio controls in one form
* Placeholder issue in select elements
* Conflicts with several themes were fixed
November 02, 2018 – Version 1.1.0
### Added
* Invisible reCAPTCHA support
* Option to disable captcha
* New form element is available: Files upload
* Multiple emails notification support
* URL of the page where the form was submitted is now added to the message text.
### Changed
* The plugin's name was removed from message text.
October 05, 2018 – Version 1.0.1
### Changed
* Multicolumn layout transforms to a single column on mobile devices now
* URL field validation
### Fixed
* reCaptcha checking issue
* Multiple radio fields issue