










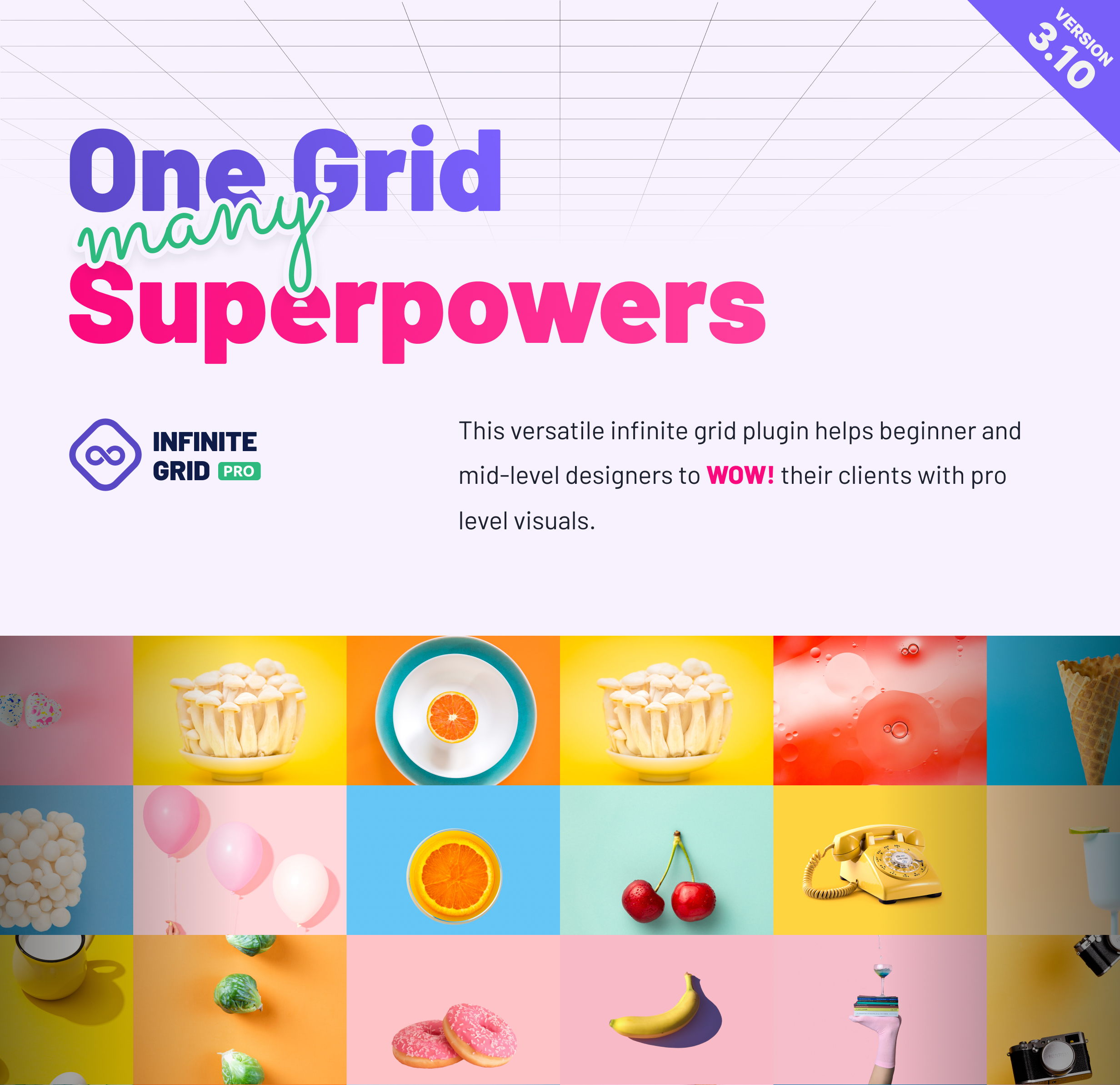
One Grid many superpowers
Your secret weapon to creating stunning image, video and audio responsive infinite grids even with zero experience and dazzle your clients with jaw-dropping visuals that look amazing on any device.
Faster by using hardware accceleration
Infinite Grid Pro is using the latest JavaScript and CSS techniques for the best possible performance using the GPU this way the animations are smooth and on mobile devices the battery consumption is minimal.
Very easy to use and setup
Easy to include in your project. Featuring detailed documentation and sample demo pages ready for use..
A tons of features
Multiple Display Types – Responsive and afterParent (adaptable after parent HTML element)... this feature makes it very easy to integrate the grid in your website.
Desktop & Mobile Optimized – The grid is optimized for mouse and touch inputs.
Lazy Scrolling/Loading – Initialize the grid and start to load/display images only when the grid is visible in the page.
Multiple Instances – One or more grid instance can be used and each instance can be configured individually, example here.
Customizable Presets – IGP can be tweaked to look exactly how you want using easy to understand settings.
Customizable Grid And Thumbnail Siz – The grid can be set to be at any width and height, as well as the thumbnails.
Drag & Swipe Support – Drag the grid infinitely in both directions, horizontally or vertically, this feature can be disabled to have a static grid.
Zoom In And Zoom Out Support – Zoom in and zoom out support, the maximum zoom and minimum zoom scale can be set to your linking as well as a look/unlock grid and page scroll function.
Thumnail Video And Audio Support – Play directly in the grid thumbnails video(.mp4) or audio(.mp3), the content can be example here, also the video and audio can be password protected and have subtitles. For the password protected video or audio the test password is Meli.
Grid thumbnails and lightbox multiple video quality levels HTTP Live Streaming HLS / .m3u8 files – HLS handles quality switch automatically and multiple audio tracks support, using heuristics based on fragment loading bitrate and quality level bandwidth exposed in the variant manifest, basically the player will choose the best possible quality based on user bandwidth and player size also it supports optional quality level buttons when playing an HLS video file the quality levels will be generated and the user will be able to select the quality from the quality selector buttons, example here.
Grid thumbnails and Lightbox Audio Tracks Support For .mp4 / Video – support for video / mp4 multiple audio tracks, please note that this feature is limited by browser support, browsers that do not have support for the HTMLMediaElement.audioTracks video property will not display the headphone button that allows changing the video audio track.
Thumnail video keyboard support – Use the left and right to scrub the video, space to play/pause the video, F to go video fullscreen, M to mute the video, Up and Down to change video volume.
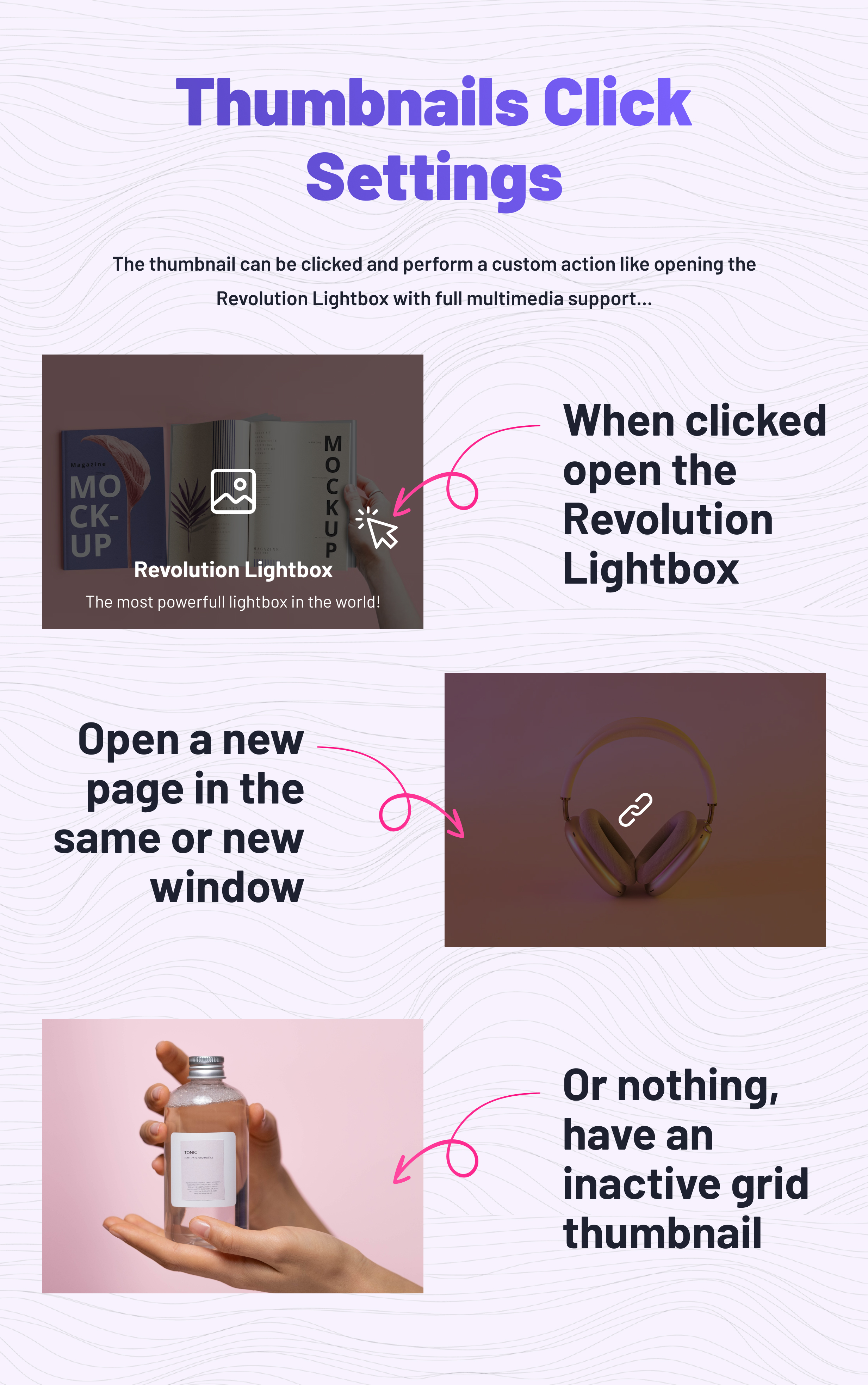
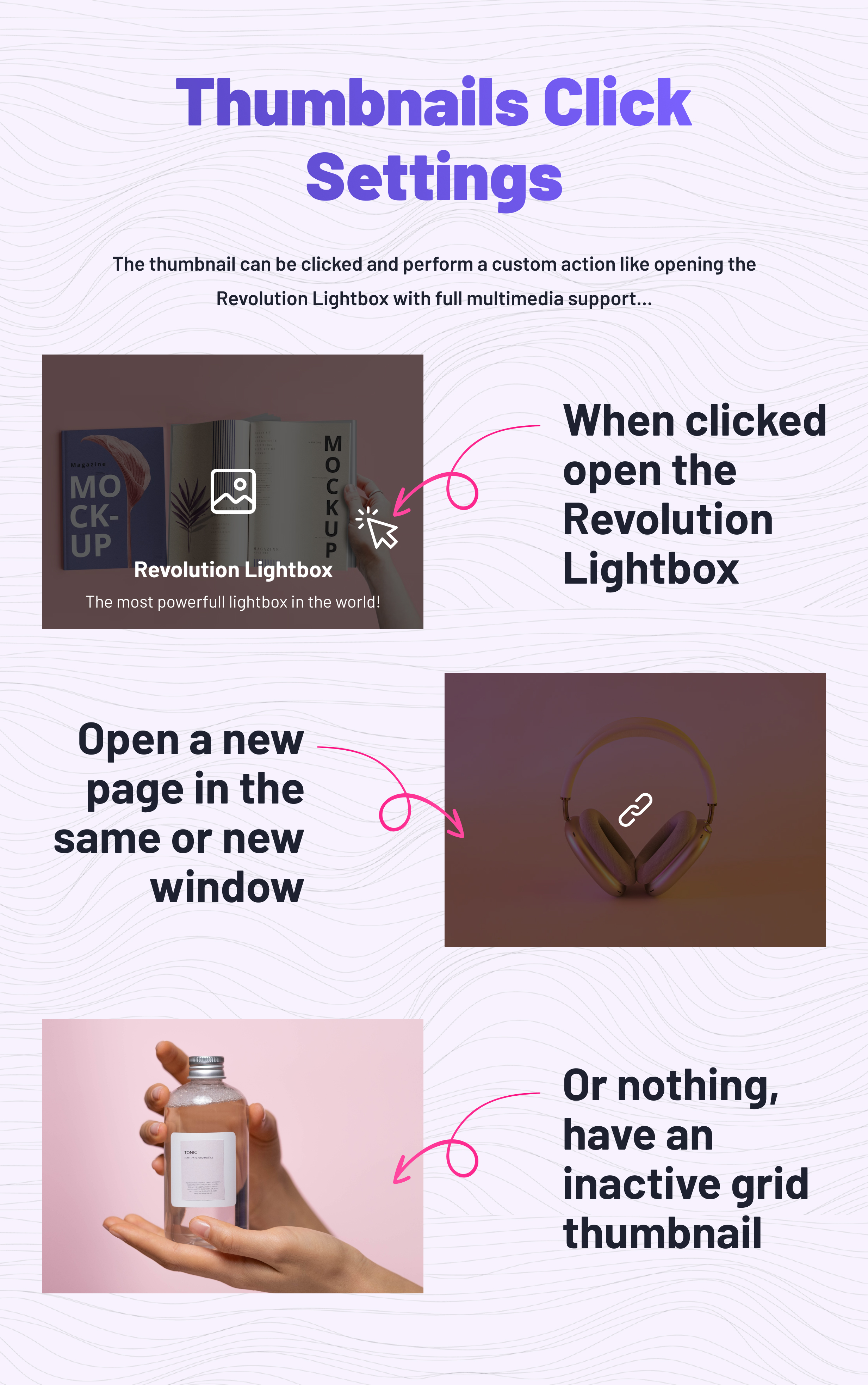
Custom Thumbnail Click – When a thumbnail is clicked the lightbox can be open with a media file, a new page can be opened with a specific link and target, play a video or audio directly in the thumbnail or do nothing.
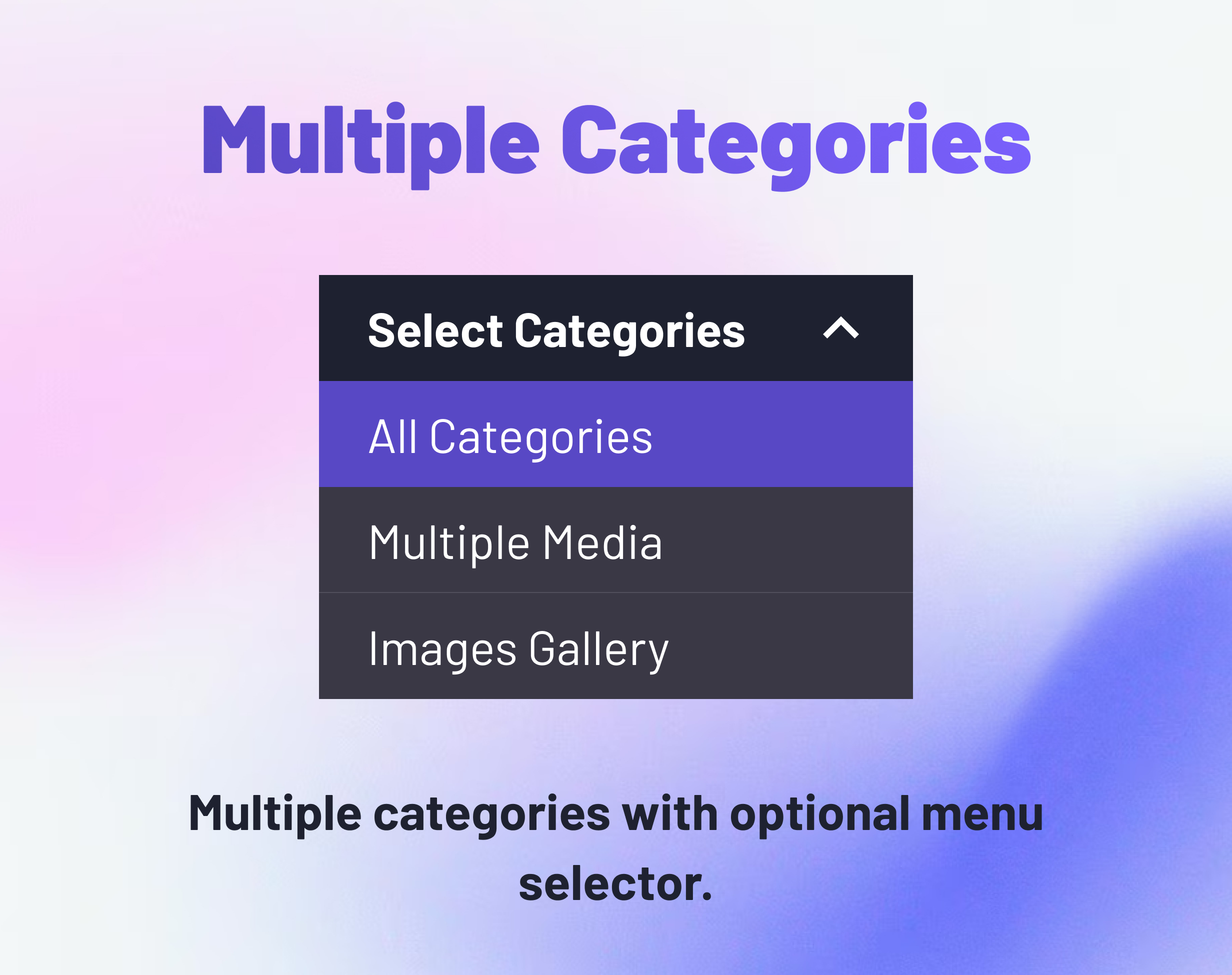
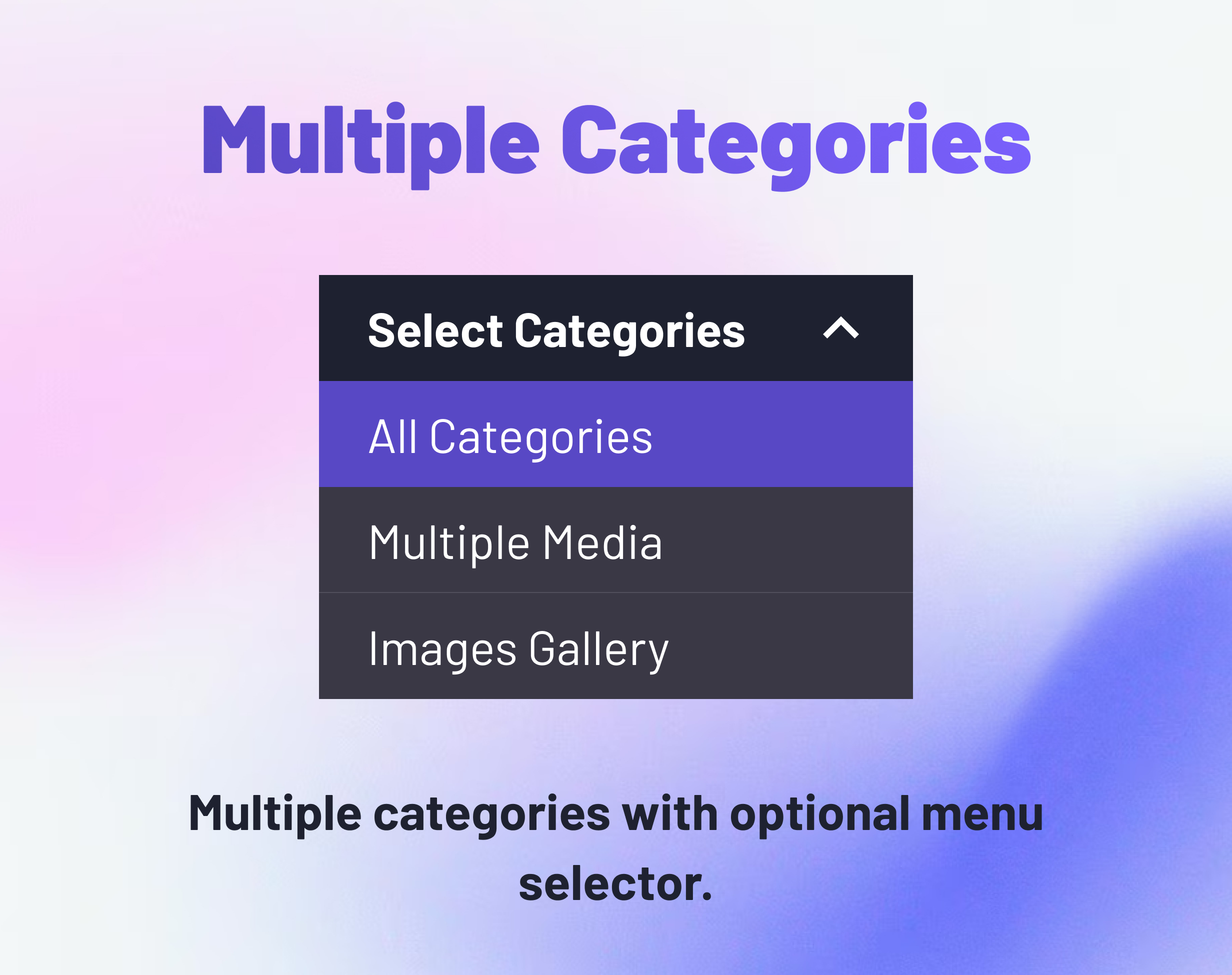
Support For Multiple Galleries – Add as many galleries as you like, they can be chosen/switched from a drop down custom select box. An optional feature is an extra gallery that can be created from all galleries and if you like you can randomize the galleries so each time the users are visiting the page they will see a different set of thumbnail images.
Optional Visited Thumbnails – This allows thumbnails that were clicked or viewed with the lightbox to have reduced opacity, this way the user can easily see which content, example here.
Two Types Of Thumbnail Transition – Two types of thumbnail transition animation (opacity or motion).
Auto Scroll – The grid can be set to auto scroll, the auto scroll direction and speed are customizable example here.
Optional Thumbnails Caption, Overlay And Icon – The grid thumbnail can have an optional overlay, caption or icon.
Grid Parallax Scrolling Effect – Optional parallax support when the page is scrolled.
Powerful API Included – Full set of API methods and API events, example here.
Revolution Lightbox included – Revolution Lightbox can be used to open multimedia content when the thumbnail is clicked.
Lightbox Drag & Swipe Support – Drag support to navigate between the grid images, this feature is supported both with mouse and touch.
Lightbox Slideshow Support – Slideshow support with customizable slideshow dealy in milliseconds.
Lightbox Keyboard Support – Use the left and right arrow to navigate between images or scrub the video, space to play/pause the video, F to go video fullscreen, M to mute the video, Up and Down to change video volume.
Lightbox Image Maximize & Minimize – This feature allows maximizing the image on double click or a single click. The zoom factor can be set to any value that you want allowing you to fine-tune how much the image will be scaled when maximized.
Lightbox Fullscreen Support – The grid has native fullscreen support using a fullscreen button.
Lightbox Navigation Buttons – Next and previous image buttons.
Lightbox Custom Buttons Postion – The next and previous image buttons can be positioned near to the center image or at the grid sides with fine tune controll.
Lightbox Autohide Buttons – The buttons and controls can be set to autohide after a number of seconds of inactivity.
Lightbox Customizable Slider Geometry – The grid image borders, spacing, reflections, shadows, colors and other visual settings can be customized with ease.
Lightbox Random Images – The option to randomize the images order everytime the page is visited.
Lightbox Caption Support – The caption be added inside the image, at the bottom or top of the image or outside the image at the bottom.
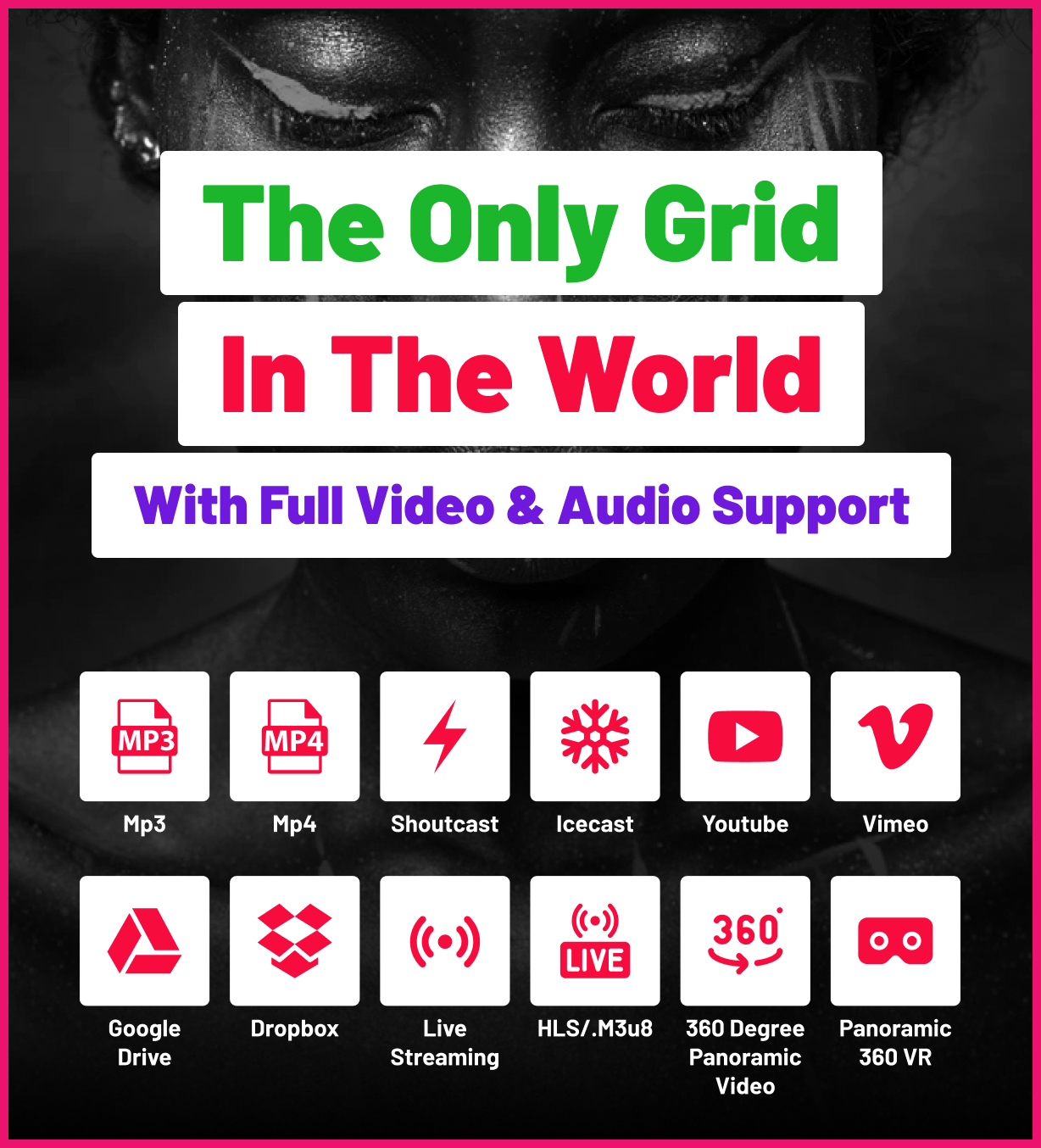
Lightbox Video & Audio Support – Support for various video or audio formats like .mp3, .mp4, Shoutcast, Icecast, Youtube, Vimeo and Vimeo Pro, HLS/.m3u8, DASH MPEG/.mpd live streaming, Google Drive, Dropbox and other cloud platforms.
Lightbox 360-degree videos and immersive VR – play 360 Degree Panoramic Video and Panoramic 360 VR Aand Stereoscopic Video, 360 Immersive VR / virtual reality 360 video and Cardboard mode support are added using WebXR, any Html5 video is supported including Mpeg Dash, HLS Native and HLS.JS, turn your device into a virtual reality video machine, this feature allows using Cardboard goggles or VR hardware like Oculus Rift or HTC Vive to display a VR 360 video scene.
Easy Video Player – Easy Video Player used as the video engine.
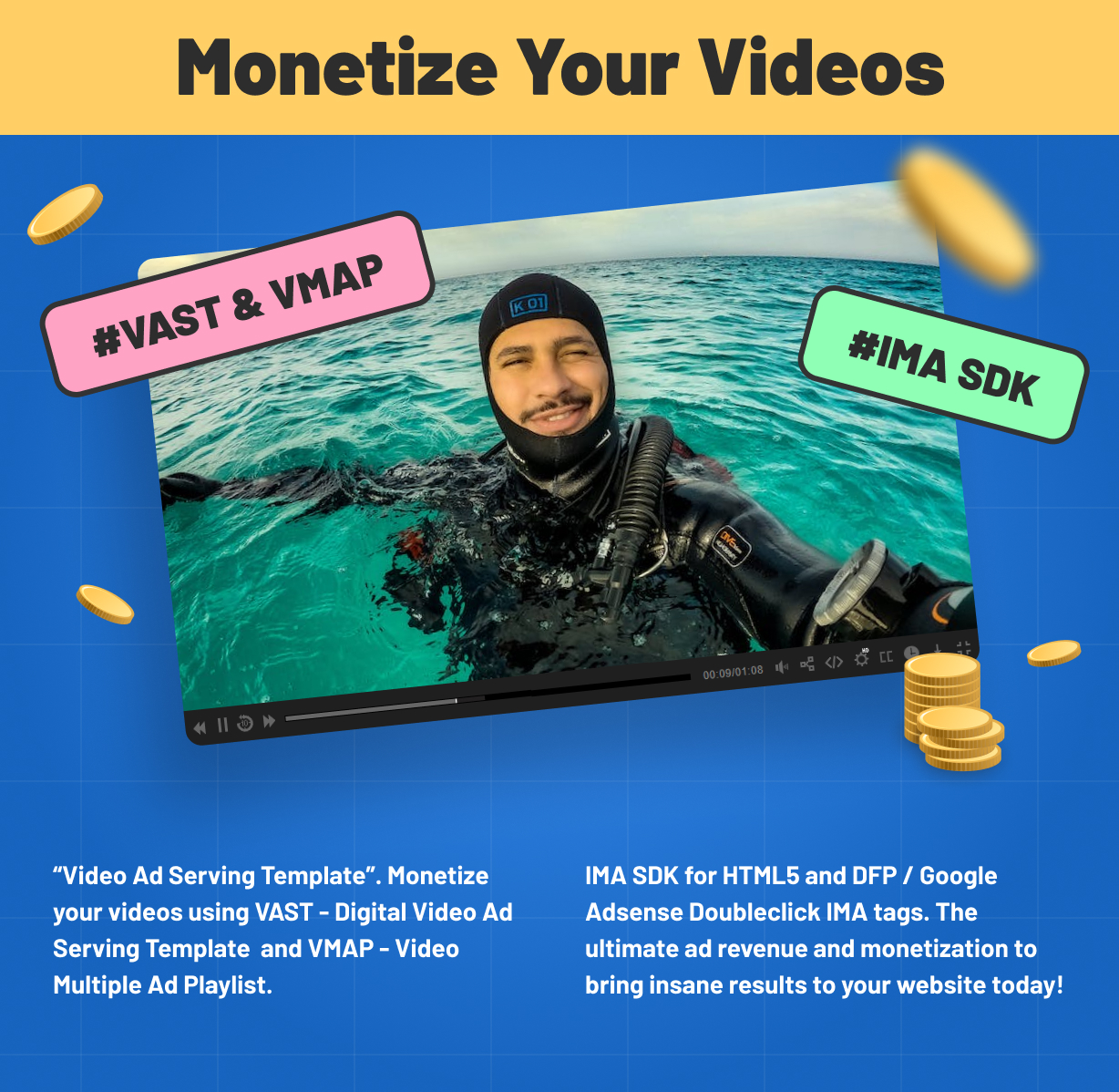
Lightbox VAST & VMAP – “Video Ad Serving Template”. Monetize your videos using VAST / VMAP and a sophisticated mix of video advertising, example here.
Lightbox IMA SDK – IMA SDK for HTML5 and DFP / Google Adsense Doubleclick IMA tags. The ultimate ad revenue and monetization, example example.
Lightbox Video Autoplay – Support for video autoplay, the video autoplay works on all machines including mobile devices.
Lightbox Private Video & Audio – Protected password video and audio.
Lightbox Chromecast Support – Play mp4 video, mp3 audio or HLS/m3u8 files on your TV screen using Chromecast, the media can be controlled via the video player interface basically the browser and the video player becomes a remote tv.
Lightbox Video Thumbnails Live Preview – Video thumbnails preview created from a .vtt file or live auto-generated video thumbnails.
Lightbox Subtitle Support – Support for subtitles, all video and audio supported formats can display a subtitile in .srt format.
Custom Support – Support directlly from the plugin developer – Tibi @ FWD.
Detailed Documentation – Detailed documentation and examples included.
What our clients are saying:






Updates log:
Version 5.0 Release Date 24.08.2024
Version 4.0 Release Date 08.04.2023
- Added grid thumbnails and lightbox multiple video quality levels HTTP Live Streaming HLS / .m3u8 files – HLS handles quality switch automatically and multiple audio tracks support, using heuristics based on fragment loading bitrate and quality level bandwidth exposed in the variant manifest, basically the player will choose the best possible quality based on user bandwidth and player size also it supports optional quality level buttons, when playing an HLS video file the quality levels will be generated and the user will be able to select the quality from the quality selector buttons, example here.
- Added grid thumbnails and Lightbox Audio Tracks Support For .mp4 / Video – support for video / mp4 multiple audio tracks, please note that this feature is limited by browser support, browsers that do not have support for the HTMLMediaElement.audioTracks video property will not display the headphone button that allows changing the video audio track.
- Added 360 degree videos and immersive VR – play 360 Degree Panoramic Video and Panoramic 360 VR Aand Stereoscopic Video, 360 Immersive VR / virtual reality 360 video and Cardboard mode support are added using WebXR, any Html5 video is supported including Mpeg Dash, HLS Native and HLS.JS, turn your device into a virtual reality video machine, this feature allows using Cardboard goggles or VR hardware like Oculus Rift or HTC Vive to display a VR 360 video scene.
Version 3.1 Release Date 02.03.2023
- Added support for .webp image format.
Version 3.0 Release Date 03.12.2022
- Complete remake of the entire Grid.
Version 2.0 Release Date 19.06.2019
- Added the option when the grid is dragged to show the thumbnails in random order or in the normal order (the order from the playlist starting from 0 to the last playlist entry and then loop again from 0).