Please navigate to mapsvg.com/pricing to see more pricing plans.
Already have a license purchased on CodeCanyon, and need to extend support? Please contact us via the chat on mapsvg.com
WP-Admin demo:
mapsvg.com/demo
MapSVG was the first-ever plugin uploaded to CodeCanyon in December 2011 (initially, as a jQuery mapping plugin). Since then, it has become the most advanced, most flexible, most full-featured, most customizable plugin on the market, with more than 11,000+ sales.
MapSVG is fully compatible with the latest WordPress 6.x, Gutenberg, Advanced Custom Fields plugin, with Contact Form 7. And much more. You can set status/colors of map areas based on ACF field value, show forms made in Contact Form 7 in map modal windows,
MapSVG is a perfect WordPress map plugin for: real estate, sales reps maps, store locators, data visualization, building maps, floorplans, parent-child maps, maps with areas working as links.
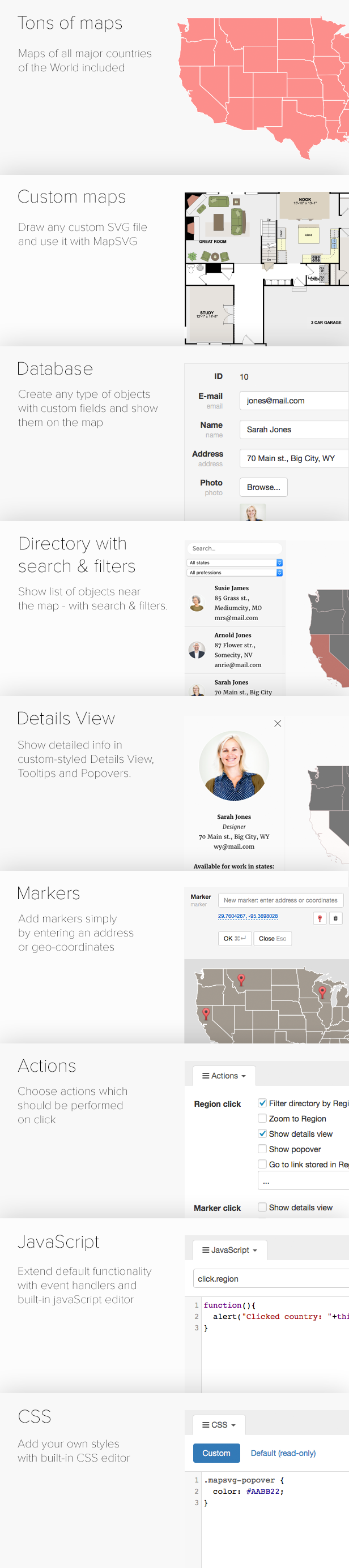
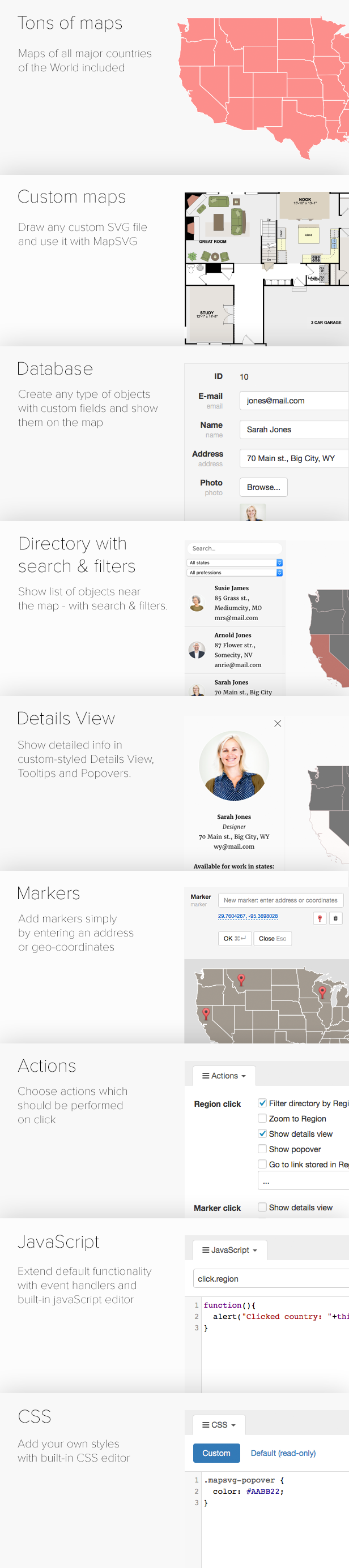
You can use one of the 100+ included maps of major countries of the world or… draw your own! You can draw any vector image and overlay it on Google Map.

See mapsvg.com for more examples and features!
Create anything and map it
MapSVG is more than just a mapping plugin: it’s a custom database seamlessly connected to vector, Google, and image maps.
All kinds of maps in one plugin
- SVG vector maps (all countries included)
- Google Maps (unlimited custom styles)
- Google Maps + your custom vector overlay
- Image maps: add interactivity to any png/jpeg image
Create objects and put them on a map
MapSVG has a built-in database, optimized for performance, easy editing, and seamless interaction with maps. Use it to create any kinds of objects and show them on a map!
Show your content
Show your content on a map as markers. Groups markers into clusters. Show popovers, tooltips or large details view on click on a marker or map region. Show a menu with the list of objects next to your map.
Filter results on the map
Available types of filters:
- Text search
- Search for nearby locations by address or from the current user location
- Search by zip
- Filter by custom fields
Visualize big data on a map
Represent statistical information by every map region with different shades of a color gradient.
Customize the map functionality
Any custom functionality can be created by adding a few lines of JS code in MapSVG event handlers editor screen. Do something special on click on a map region, marker, when objects are received from the server – there are a lot of events to choose from.
Customize the map styles
Use built-in template editor.
Fine-tune your styles by using a built-in CSS editor
Integrations
Add shortcodes from other plugins to MapSVG. Use case: show a contact form on click on a marker and pass email stored in the clicked object to the “email_to” field of the contact form.
Add a gallery to your map
Use MapSVG.Gallery add-on to show a gallery, slider, and lightbox with images.
Other features
Show another map on click on a region of a master map (drill-down functionality). Use case – building plans: show an image of a building, click on a floor shows a child map with a floorplan. Click on an area in the floorplan shows the plan of an apartment.
Add controls that allow a user to toggle the visibility of certain objects