TapTap 5.7
Product information
Free
With TapTap, we set out to create an easy-to-customize, mobile-first, off-canvas menu plugin for Wor

File info
Updated at | 01/11/2024 (2 years ago) |
Virus check | N/A |
File size | N/A |
Download times | 0 |
Free
With TapTap, we set out to create an easy-to-customize, mobile-first, off-canvas menu plugin for Wor

Updated at | 01/11/2024 (2 years ago) |
Virus check | N/A |
File size | N/A |
Download times | 0 |
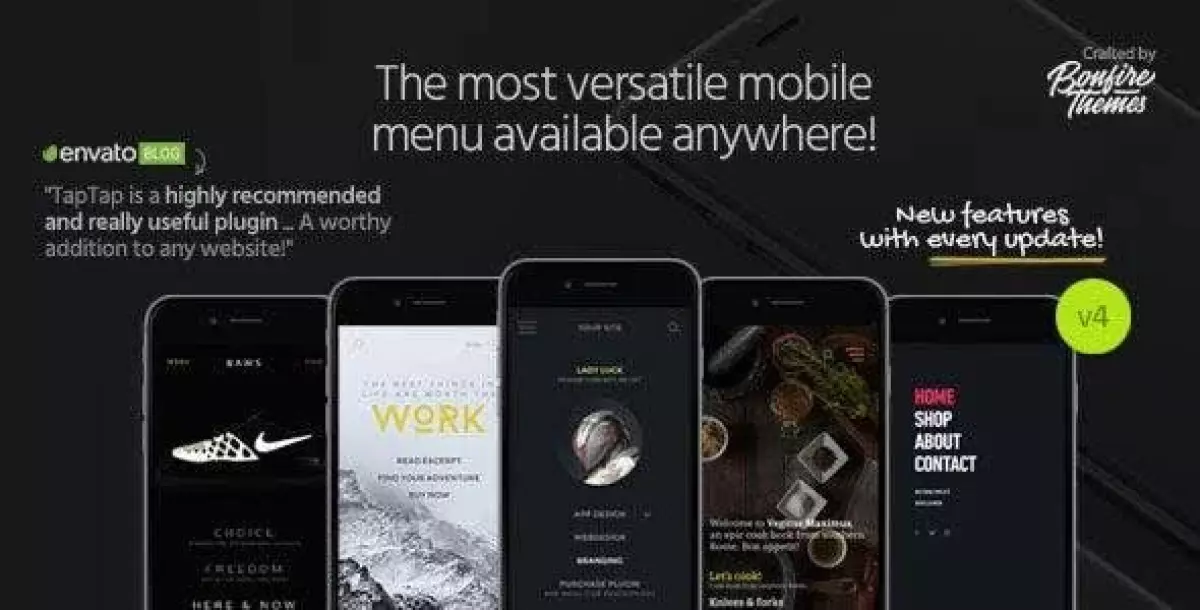
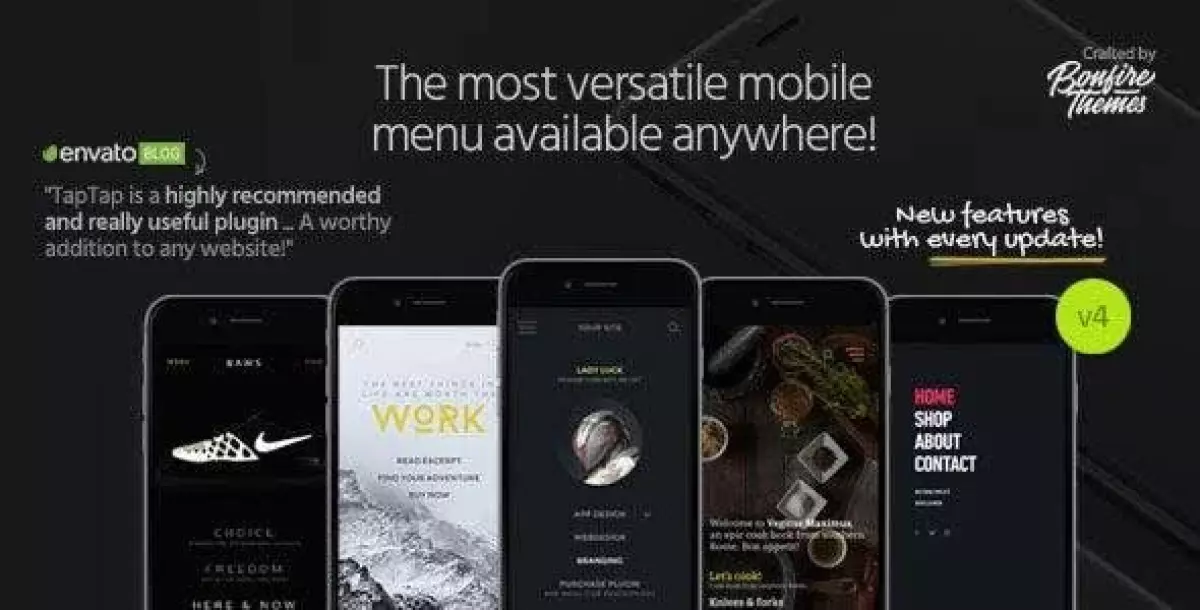
With TapTap, we set out to create an easy-to-customize, responsive, mobile-first, off-canvas menu plugin for WordPress that would be versatile enough to be used on literally any website.
Be it a creative’s portfolio or a corporate site, mixing and matching fonts, font sizes, icons, letter spacing, colors, button and logo positions, backgrounds, alignments, animation speeds etc. allow you to quickly create a responsive menu that’s uniquely yours. Forget pre-determined layouts and build the mobile menu you want. Preview any changes you make in real-time and customize your new menu faster and easier than ever.
To get the full lowdown on TapTap, please have a read at the features list below and do have a look at the live examples on the demo site here.
PS! TapTap is available at a discount in the WordPress Mobile Menu Bundle.
Update 6.0 - redesigned menu buttons and alternate close button - added single-level icon grid menu style - added menu background video option (plays/pauses on menu open/close) - updated included icon sets Update 5.7 - added option to blur the content that scrolls below the header (see demo #6 for example, blur amount is freely controllable) Update (no version change) - Horizontal menu now accepts menu item descriptions Update 5.6 - Added new website content animation option: next to scaling, opacity and blur controls, you can now also freely slide your website content upon menu open/close (see demo #9 for example) - Added option to unload Google Fonts - Stay tuned for more great updates to TapTap! Update 5.5 - Added a new horizontally opening menu style (please see demo site #9 for a live demo) - Added a brand new icon set (Line Awesome) to easily build your menus with - Updated Font Awesome to latest version !!! PLEASE NOTE !!! Font Awesome v6 icons are entered a bit differently than in the previous versions. Please check the included TapTap documentation for updated instructions on how to enter icons. Or check out and try the newly included secondary icon set for a fresh look!- Reorganized settings (the vertical, image-based and horizontal menus now each have their own section with their own respective settings) Quick update (no version change) - Some JS script and translation string updates Update 5.4 - Added option to open the menu by moving the mouse over the menu button (on touch devices, menu still opens by tapping the menu button even if this option is enabled). Update 5.3 Added options to: - freely customize corner roundess - control menu distance from edges - apply gradient background animation (up to 3 colors) See example #8 on demo site. Update 5.2 - Added customizable WooCommerce cart icon to the header Update 5.1 - Added alternate menu button label option (will be shown when menu is opened) - Added option to apply menu content scaling animation to the menu background as well - Menu item descriptions can now be displayed either above or below menu items - Added appearance animation origin/opacity and spacing options to new experimental layout Update 5.0 - Added new experimental image-based menu design which can be used instead of or in addition to the main dropdown menu. The new menu has its own menu location (TapTap: Image-Based Menu) and customization section in the Customizer (TapTap Plugin > Image-based Menu) - Added optional stand-alone close button (useful in cases where a custom element is used to activate the menu while TapTap's own menu button is hidden)
- added options to apply additional appearance animation to menu items - added option to display secondary logo when menu is opened (useful if for example you'd like to show a light logo when the menu is closed but a dark one when the menu is opened) - it is now possible to add a background image to the header (either as full image or pattern), as well as control the background image opacity for see-through effect - added another widget area; there are now widget areas above as well as below the menu - added option to hide menu button label when menu opened Added content animation options. When menu is opened, it is now possible to add and freely adjust the following animation effects for specified site content: - Scaling - Opacity - Blur (done via CSS3, can be disabled for non-touch devices due to possible rendering issues in some versions of Chrome) - Added option to lock body scroll when menu is opened. - TapTap is no longer just a full-screen menu; width and height of the menu fly-out can now be customized. - Added optional 'smart header' option. When enabled, header elements will slide out of view when scrolled down and slide back into view when scrolled up (see example #6 on demo site). - Added option to hide TapTap on specified posts/pages - Added option for pulsating background color (view example #5 on demo site) - Added option to change pulsating background color animation speed - Added option to change heading image maximum width - Updated icon set to latest version - Added optional, heavily customizable styled scrollbar (If enabled, displayed on desktop only. On mobile, the device's native scroll behavior is used) --- Customize scrollbar colors --- Customize scrollbar thickness --- Customize scrollbar distance from the sides --- Customize scrollbar corner roundness --- Show the scrollbar always or only on mouseover - Added scaling options to menu appearance. You can now enter any level of scaling you'd like or disable the scaling animation altogether - It is now possible to toggle the menu via a custom element, via an activator class (details in the documentation) - Fixed search overlay issue which appeared on super high resolutions - You can now preview any changes you make in real-time (settings are under "Appearance → Customize → TapTap Plugin") - The menu button, logo and search button can now each be individually positioned, allowing you to create any header layout you'd like - You can now set custom height for the header - Expanded upon the logo area --- Customize logo image size --- If logo is entered as text, select from different fonts (or use a font included in your theme), change font size and letter spacing - You can now add fully customizable labels to the menu and search buttons --- Position label anywhere around the button --- It's also possible to hide either button (label will remain visible if one has been entered) --- Select label font (or use a theme font), font size, letter spacing --- Customize colors --- Optionally hide menu label when menu is opened - Redesigned menu buttons and re-did button animations --- There are now 6 different menu button styles --- Each style has regular and thin options (12 designs total) --- Each button style has 2 different animation options (or no animation at all) - Redesigned search icon --- Search icon now has thin and regular variations --- Search icon can be flipped for additional variations - Rebuilt the search function --- Added 'clear field' option to search field (can be disabled) --- Height of search field can now be customized --- Appearance speed of search field is now customizable --- Opacity of search field is now customizable --- For RTL support, search field text can be aligned right --- Change the search field's font (or use a theme font), font size and letter spacing --- Added overlay when search field open (change color, opacity) - Rebuilt the submenu indicator arrow --- Instead of just rotating, the submenu indicator arrow now animates beautifully --- The arrow and its hit area are now larger for more comfortable use - Updated retina.js --- The inclusion now specifically only targets the logo and heading images --- Added option to disable retina image support - Added option to show submenu when current (have menus open when on current menu item) - Added scaling animation to content inside the fullscreen menu - Added setting to control menu appearance speed - Added background overlay with customizable color and opacity - Added options to set top and bottom margin to heading image - Added option to set maximum width to the content inside the menu container - Added individual left, right and bottom padding settings to menu container (only top padding setting existed previously) - Submenu items and menu descriptions now have their own letter spacing options (instead of inheriting it from top-level menu items) - Widened font selection to a dozen - Pressing ESC button now also closes search - The submenu indicator arrow divider is now shown and hidden automatically depending on whether the "Alternate submenu activation" option is active or not (this setting chooses if a submenu is triggered by the entire menu item or the arrow indicator only) - Updated how GoogleFonts are enqueued - Updated FontAwesome icon set to latest version - Updated retina.js inclusion - added retina logo support - added option to show shadow behind header (+ option to customize the shadow strength) - added new menu button, search button and logo positioning options (Upon customer requests, logo can now be centered and menu and search buttons can individually appear on either left or right sides) - added 2 new menu button styles - users can now control menu button animation speed - added option to use full top-level menu item (text + arrow icon) to open sub-menus, instead of just the arrow icon - updated icon set to latest version - added widget location (with customizable options+colors, text widget accepts shortcodes) - added option to turn heading image into a link (+option to open in new window/tab) - added option to display header and search when menu is open (by default they get hidden behind the full-screen menu) - added option to change menu contents' top distance - updated icon set to latest version - the default "type search term.." text can now be customized - added advanced feature: theme menu can now be hidden when TapTap is active, given that the user knows the class/ID of the theme menu - removed empty space from bottom of the screen that could momentarily appear when scrolling on certain touch device browsers - changing vertical align for sub-menus now plays with bottom margin instead of top margin, making for a more consistent overall appearance - added option to open the menu by default on the front page - colors for active menu item can now be customized - Added a third menu button style (static SVG) - 500+ icons can now be added to menu (colors+size adjustments also available) - Added option to close menu when menu item is clicked/tapped (useful on one-page websites where menu links lead to anchors instead of new pages). - Added option to customize menu button hover color when menu is active - Heading and sub-heading texts can now optionally be turned into links - Added options to customize line heights for heading and sub-heading (useful when your (sub-)heading text spans multiple lines) - Added second menu button style (a more traditional, three-bar hamburger menu) - Added option to change active menu button color - Menu and sub-menu item font sizes and line heights can now be changed separately - You can now add customizable descriptions to single-level menu items (documentation updated accordingly) - Added quick links to settings page for easier navigation - Added search feature (optional) - Added positioning options for background image - menu can now be closed by pressing the ESC key
