UberChart 1.35
Product information
Free
The UberChart WordPress plugin allows you to create highly customizable and responsive charts for yo

File info
Updated at | 01/11/2024 (2 years ago) |
Virus check | N/A |
File size | N/A |
Download times | 0 |
Free
The UberChart WordPress plugin allows you to create highly customizable and responsive charts for yo

Updated at | 01/11/2024 (2 years ago) |
Virus check | N/A |
File size | N/A |
Download times | 0 |

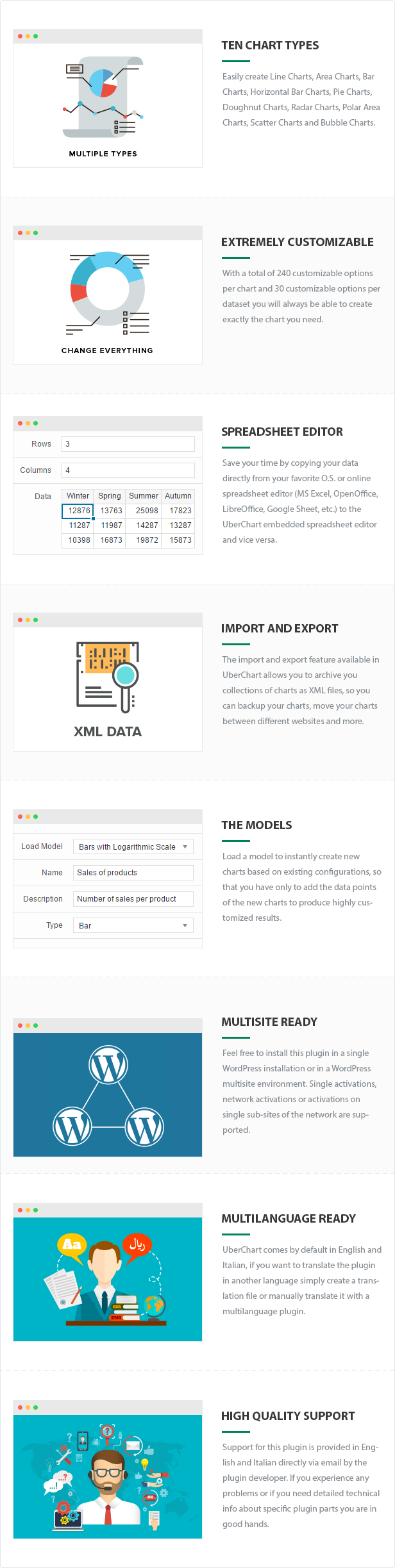
UberChart is an advanced WordPress Chart Plugin which gives you the ability to create a great variety of charts with exceptional customizability. With a total of 240 options per chart and 30 options per dataset you will always be able to create exactly the chart you need.

The available chart types are:
After you select the chart type you can start with the customization, check out this screenshot of the Charts Menu with all the sections opened to have an idea of the extremely high number of available options.
These options are used to define the general behavior of the chart and the aspect of some of the elements of the chart (datasets and scales have their own customization options, see the specific sections for details), for example you can:
You are free to decide how each dataset of the chart should appear, for example you can:
UberChart gives you the ability to use different types of scale:
Linear ScalesThis the most common type of scale, use it each time you have to represent numeric sets of values that don’t require the logarithmic scale.
Logarithmic ScalesLogarithmic scales allow a large range to be displayed without small values being compressed down into bottom of the graph. This type of scale is essential if you deal with points that are much larger or smaller than the bulk of data or if you want to show multiplicative factors.
Time ScalesUse the time scale when you have to represent a specific date or time. The format used to represent the date/time is completely customizable. Simply use the tokens provided by Moment.js to define a custom format, then set the time unit used by the scale and define the number of units that should be plotted between the grid lines.
Category ScalesUse the category scale to split your data in multiple categories and display custom labels.
You can plot one or more datasets on the additional secondary axis named Y2 when the values in a chart vary widely from one dataset to the other.
Feel free to enable or disable the “Stacked” feature on any axis, this allows you to stack the data of the specified axis of a Line Chart, Area Chart, Bar Chart or Horizontal Bar Chart.
You can move the scales in your favorite positions, for example you can represent the Y axis of a Line Chart on the right instead of on the left, the X axis of a Bar Chart on the top instead of on the bottom, etc.
Sometimes it’s useful to represent only the datasets without a scale or without all the scales. Use these options to display or hide specific scales.
Customize the visibility, the width, the colors and more for each grid line. This allows you to be extremely detailed and highlight small variations on your data when needed or make the chart layout neat and clean.
Change how the title of each scale is displayed by changing the color, the font size, the font family and the font style.
Add a prefix or a suffix to the ticks of a scale (for example to include a unit of measurement, the percentage symbol, the dollar symbol, etc.), invert the order of the ticks, rotate the ticks to save space, round the decimal value to a specific number of decimal places and more.
Set a minimum and maximum limit for each scale, set a fixed step size, decide to begin at zero or not your scale, limit the number of ticks of a scale to a predefined value, customize the dimensions of the bars of a Bar Chart and more.
During the creation of a chart there is a moment when you have to add the data points. If the number of data points is limited doesn’t make any difference if you use normal input fields or other methods, but when you have a big amount of data you should use an efficient method to enter your values.
The spreadsheet editor available in UberChart gives you the ability to:
With an embedded spreasheet editor you don’t even need the usual “Import CSV” feature, because by copying and pasting from a spreadsheet software you can easily import the data of any CSV, XLS or ODS (and all the other formats supported by your spreadsheet software) file.
The import and export feature available in UberChart allows you to archive your collections of charts as XML files.
This is extremely useful because:
In UberChart the models are special charts that can be loaded to instantly create new charts. In other words models are a way to recycle charts configurations so that you have only to add the data points to produce a result.
This plugin comes by default with 34 default models that allows you to easily create various types of charts without spending time for the initial configuration. To know more about the process of creating a chart from a model check out this video.
This plugin can be used on a WordPress Network, and supports both a Network Activation (the plugin will be activated on all the sites of your WordPress Network in a single step) and a Single Site Activation (your plugin will be manually activated on single sites of the network).
UberChart comes by default in English and Italian, if you want to translate the plugin in another language simply create a translation file or manually translate it with a multilanguage plugin.
Support for this plugin is provided in English and Italian directly via email by the plugin developer. If you experience any problems or if you need detailed technical info about specific plugin parts you are in good hands.
The official plugin documentation, including references to the video tutorials and the FAQs, is available in the documentation page published on our website.
You can alternatively purchase yearly plans for 1, 5, or 25 websites. For more information, please see the UberChart Pricing Section on our portal.
This plugin makes use of the following resources:
28.01.2025 - v1.36 - The "Span Gaps" dataset property is now applied correctly 19.04.2023 - v1.35 - The CSV, XML, and Google Sheets data sources have been added - The "Maintenance" menu has been added - Minor back-end improvements - Refactoring 01.11.2022 - v1.34 - JSON data source added - Performance options added 18.10.2022 - v1.33 - Chart.js version increased to v3.9.1 - Refactoring - Bug fix 13.09.2022 - v1.32 - Removed a PHP notice generated in the front-end - Minor bug fix 26.08.2022 - v1.30 - Refactoring 17.12.2021 - v1.26 - JShrink library updated to v1.4.0 22.09.2021 - v1.25 - Minor bug fix 27.04.2021 - v1.24 - The "Instantiation" option has been added in the "Animation" section - Back-end improvements - Minor bug fix 28.10.2020 - v1.22 - The "Thousands Separator" and "Decimal Separator" options have been added in the "Misc" section 20.10.2020 - v1.21 - The Chosen JavaScript library has been replaced with the Select2 JavaScript library - Minor bug fix 15.12.2019 - v1.20 - Fixed CSS issues caused by the changes applied in WordPress 5.3 - Fixed PHP Warning 13.04.2019 - v1.19 - Removed a PHP warning generated with PHP 7.2 and later versions in the front-end - Removed a PHP notice generated in the back-end 28.09.2018 - v1.18 - Fixed bug 28.09.2018 - v1.17 - The "UberChart" Gutenberg block has been added 14.09.2018 - v1.15 - Fixed a conflict between the "ROWS" reserved word added in MariaDB starting from version 10.2.4 and the "ROWS" database column used in the plugin database 16.02.2018 - v1.14 - The "Before Value" and "After Value" options have been added in the "Tooltips" section - PHP notices are no longer generated during the "Import" procedure 26.11.2017 - v1.13 - Documentation updated (the plugin codebase isn't changed) 04.07.2017 - v1.13 - Fixed a bug which prevented in specific situations to create rows in the back-end spreasheet editor 12.06.2017 - v1.12 - Fixed bugs - Added the "Hidden" dataset property - Added the "Half Pie/Doughnut" option - The TinyMCE UberChart button and the related modal window have been updated - The shortcode is now displayed in the "Charts" menu - In the "Charts" menu is now possible to search using the chart ID 17.04.2017 - v1.11 - Fixed bug 11.03.2017 - v1.10 - Fixed bugs - The same font stack of WordPress is now used in the administrative pages - Added a search form in the "Charts" menu - Improved performance in the "Charts" menu - Added the "Fixed Height" option in the "Common" section of the "Charts" menu - Added the "Maximum Execution Time" and the "Memory Limit" options in the "Options" menu 26.10.2016 - v1.08 - Initial release
Improve your internal links structure and get more visits on your WordPress website with the Interlinks Manager plugin.