



WooCommerce Product Configurator appears to be a must-have app for any component and part-building pages,
particularly PC builder pages. Imagine if customers could go through the process of building a PC and selecting
the components and parts they want through steps. That would be incredible, and that is what WooCommerce Product
Configurator can provide.
WooCommerce Product Builder is a supportive plugin that allows your customers to build a full product set from
small parts step by step. This plugin works as a WooCommerce Product Configurator based on the WooCommerce
platform, promising to provide you with many useful features like compatible, email-completed products, and
attributes filters …

Creating WooCommerce Product Configurator Pages
WooCommerce Product Builder helps create as many WooCommerce Product Configurator pages as you want and builds
complete products step by step. You can set up steps, in each step, there will be products. You will decide
which products will appear in a step then customers will pick one or more from those products in this
WooCommerce Product Configurator plugin.
- Create Product Builder pages: Each product builder
will be displayed on the front end as a page, and customers will build their products on this page. You can
add as many product builders as you want.
- Multiple steps: Add as many steps as you need, so customers can select products contained
in each part.
- Add/ remove steps: Easy to plus or remove steps in each product builder.
- Change step name: Name for each step like STEP 1 – Mainboard, STEP 2 – CPU…
- Select products and categories for each step: You can select which products and categories
that will appear in each step and then customers can pick up one (or more) in those steps.
- Search: The search bar available allows you to quickly look for a product or category.
- Icon of step: You can add an icon that stands for a step in general.
Settings on product builder pages
- Text prefix each step: Quickly name each step with a fixed part and use the shortcode
{step_number} to display the number of current steps.
- Description: Add a description to tell more what a product builder page is for, this
description will appear under the product builder page name, applied for the Classic template only.
- Sort Default: You can sort items on a product builder page in order: Title A-Z, Title Z-A;
Price low to high, Price high to low, or Sort by latest. Choose the default option you want.
- Child categories: Display all products in child categories.
- Select multiple products: Allow customers to add more than one product in each step. If
this option is disabled, when customers select a product they will be automatically redirected to the next
step.
- Quantity field: This option allows customers to select product quantity. If this option is
disabled, the quantity will be set as 1.
- Preview button always shows: The preview feature allows customers to view their full
product before purchase. The preview page will appear in the last step, by enabling this option you will
allow customers to visit the preview page from any step.
- Add to cart always shows: If disable this option, the add to cart button only displays in
the final step.
- Remove all buttons: Enable to display the remove all button on the product builder pages.
- Search product form: Enable if you want to display search products form by Ajax.
- Product is required for each step: To move to the next step, customers must select at least
one product from the previous steps.
- Out-of-stock products: Enable it to display out-of-stock products on the product builder
page.
- Hide zero price product: Enable it to hide the products that have zero prices.
- Remove product title link: Not redirect to the single product page when clicking on the product title
on the product builder pages
- Product per page: Set the maximum number of products per builder page.
The Depend feature in WooCommerce Product
Configurator
Make sure all selected product parts will work properly. The Depend feature works based on attribute values. For
example: In STEP 1 – CPU, customers select a CPU with the attribute “Socket” has its value as “LGA 1151”, then
in STEP 2 – Mainboard they will find only mainboards which have the socket LGA 1151 (this attribute value must
be added to products)
Attribute widgets help your customers to easier to find the product they want to purchase. To enable attribute
widgets, visit Appearance/ Widgets, look for WC Product Builder Widgets, and drag/drop them to the WC Product
Builder Sidebar Area. Please take note that the plugin will not work with custom attributes. To add/edit
attributes, please visit Products/ Attributes
- Price Filter: Allow customers to find products in a price range.
- Rating Filter: Allow customers to find products based on ratings.
- Attribute Filter: This allows customers to find products based on attributes. Like color,
brand…
Preview page
After finishing building a product, customers can review it again on the preview page. This page will display
information about product names, prices, quantity, and total price. Then customers can select to check out or
email the completed product.
Send emails
containing the selected product using WooCommerce Product Configurator
There is a Send email to your friend button on the selected product list page, customers can share their selected
products via emails.
- Shortcode: There are 3 shortcodes to help you configure the emails.
{email}: sender email
{subject}: Email subject
{message_content}: product information
- “Thank you” message: A message notice to customers that their products have been sent
successfully.
- Customize email content: Flexibly build the email content with available shortcodes.
Design
The plugin offers many options to change the front-end design.
- Template: There are 3 different templates of the product builder page that you can select
to display on the front end.
- Text color: Change the button text color
- Background color: Change the button background color
- Primary text color: Change the button text hover color
- Primary background color: Change the button background hover color
- Button Icon: Select the button icon style. There are 2 styles of text and icons.
- Custom CSS: Add your own CSS code to configure the front-end style as you want.
Print and PDF
After assembling a set of component products, you can export the selected product list to a PDF file and print it
on the preview page.
- Print button: Enable to display the print button on the preview page, and use the print
function.
- Download PDF button: Enable to display of the Download PDF button on the preview page, and
use the Download PDF function.
- Show short description: Enable to display of the product’s short description in the PDF
file and printed file.
- Header of layout: Customize the content of the header using available shortcodes.
- The footer of layout: Customize the content of the footer using available shortcodes.
Other useful features
- Support control bar on mobile mode: This feature helps to display a control bar and at the
bottom of the product builder page when clicking the menu on the bar, the detailed table of selected
products will show up.
- Distance from bottom: Control the space from the bar to the bottom.
- Design control bar: You can change the text color and background color of the control bar.
- Display share link: Copy and share a URL that links to the selected products.
- Remove short share link records after x day(s): Automatically clear the short share link
after a certain day you set.
- Custom CSS: Design the product builder page as you want.
- Support service.
Use your Envato purchase code to activate the auto-update feature.
Compatibility table

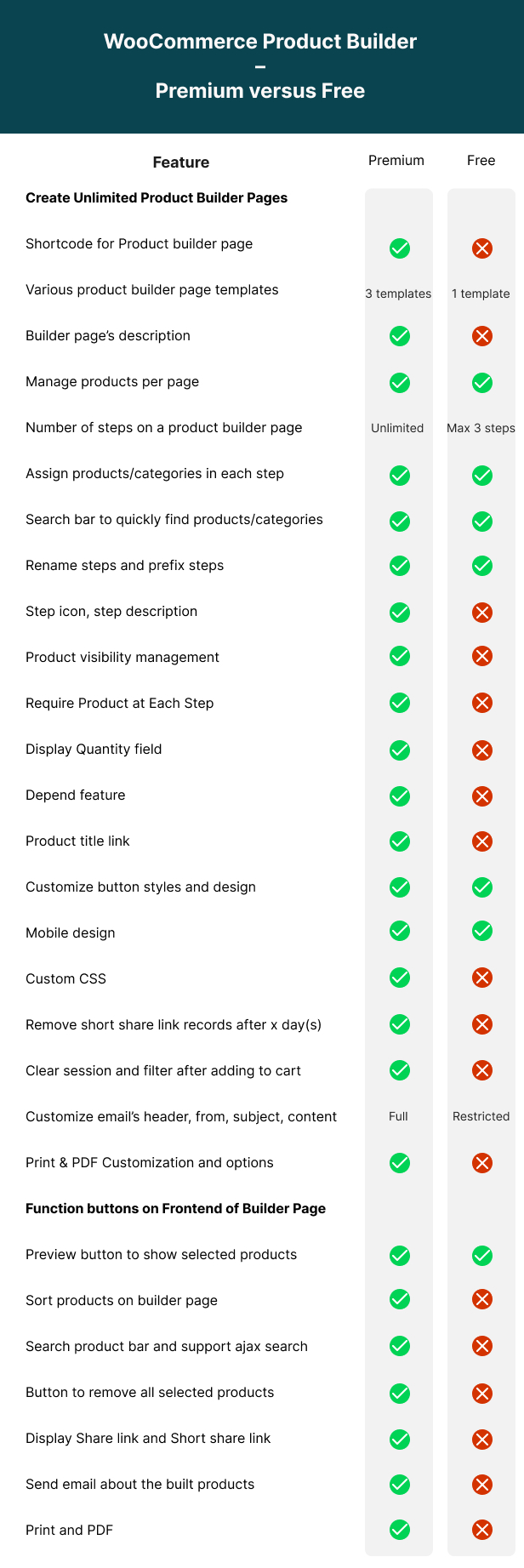
Comparison table of the Free and Premium version

Video tutorial
Let’s follow this guide to download and install WooCommerce Product Configurator.