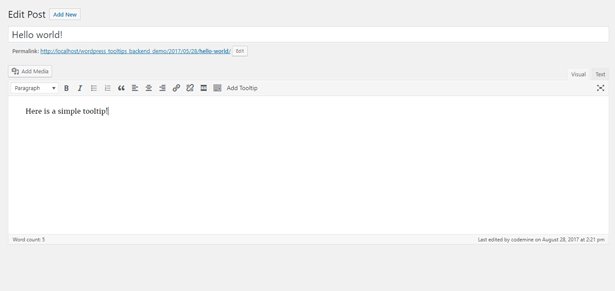
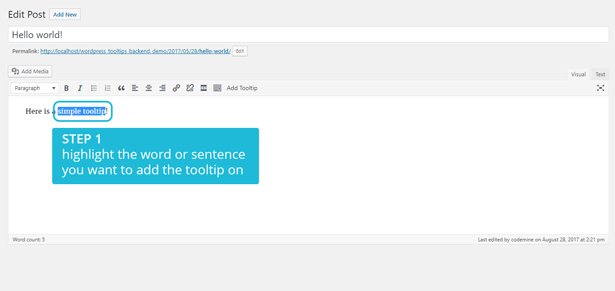
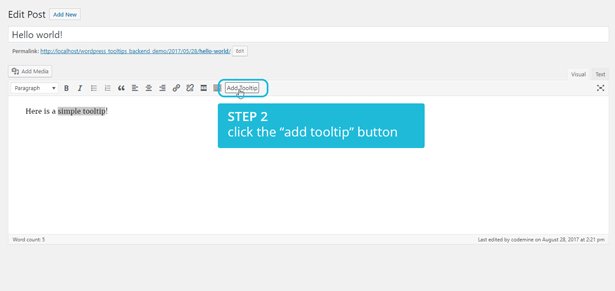
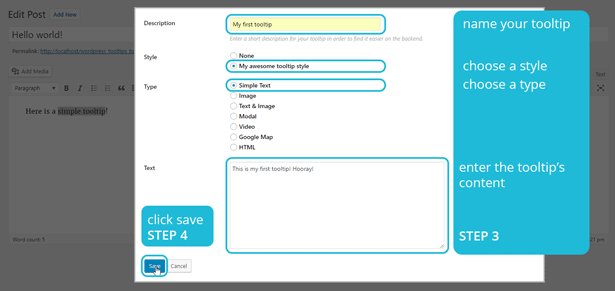
Add tooltips inside your page or post content on-the-fly by using our WYSIWYG button on the tinyMCE editor.
With our plugin, you can even add hotspots that trigger the tooltips you want at your own images. Just make your hotspot image and paste the shortcode at your site.
Tooltips can still make for a really nice addition to websites for a number of reasons:
|
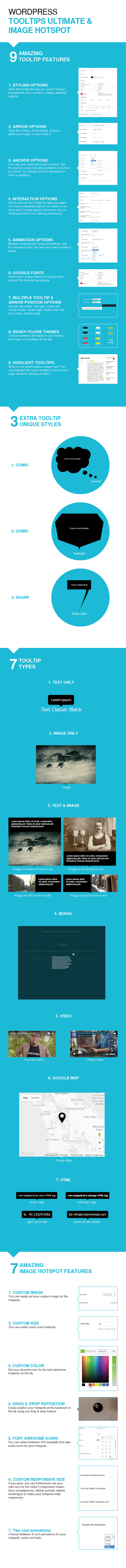
Style the tooltip the way you want! Choose background color, borders, margin, padding options. You can preview the styling options here.
|
|
Style the tooltip’s arrow easily.
Choose width and height,
or even hide it completely.
You can preview the arrow options here.
|
| | |
|
You can even style the tooltip’s anchor. Set the anchor cursor selecting between a number of cursors. Or change it’s font, background color or padding. You can preview the anchor options here.
|
|
Interaction options
Show and hide the tooltip the way you want. You have 5 showing options (on hover, on click, on focus, on click or focus and on page load) and 4 hiding options (on hover out, on clicking anchor, on clicking elsewhere and on focus out). You can preview the anchor options here.
|
| | |
Animation options
Multiple showing and hiding animations. Set the animation type, the time and even a delay if exists. You can preview the animation options here.
|
|
Google fonts
Select from a large library
of Google fonts
and set the desired typography.
|
| | |
|
top left, top center, top right, center left, center center, center right, bottom left, bottom center, bottom right. You can preview the position options here.
|
|
Multiple arrow position options
top left, top center, top right, center left, center center, center right, bottom left, bottom center, bottom right
|
| | |
Ready-to-use themes
Choose between 22 ready-to-use themes and make cool tooltips on the fly! You can preview the available themes here.
|
|
Text tooltips
The default tooltip type! Use it if you want text-only tooltips.
|
| | |
|
Create image tooltips on the fly. Just upload the image you want and you are set!
|
|
Image & text tooltips
Want to show text and image at the same time on the tooltip? No problem. You also have 4 layout options.
|
| | |
|
The modal tooltip type allows you to create tooltips which ‘dim’ the rest of the page when shown, drawing users attention.
|
|
Add videos from YouTube or Vimeo to show inside your tooltip window. You can even enable auto-play.
|
| | |
|
Add google maps to show inside your tooltip window. You can set your own image for the pin, set the zoom level or even use snazzy maps code to make your tooltip map unique!
|
|
Contains a WYSIWYG editor in which you can add formatted text (with links, em tags, etc.) or in some cases, even shortcodes.
|
| | |
Unique styles
3 unique styles, comic 1, comic 2 & sharp.
|
|
Want to see what tooltips a page has? You can highlight the active tooltips of the current page easily by clicking a button.
|
| | |
Frontend post content tooltips
Add tooltips to your post content easily throught the WordPress TinyMCE editor.
|
|
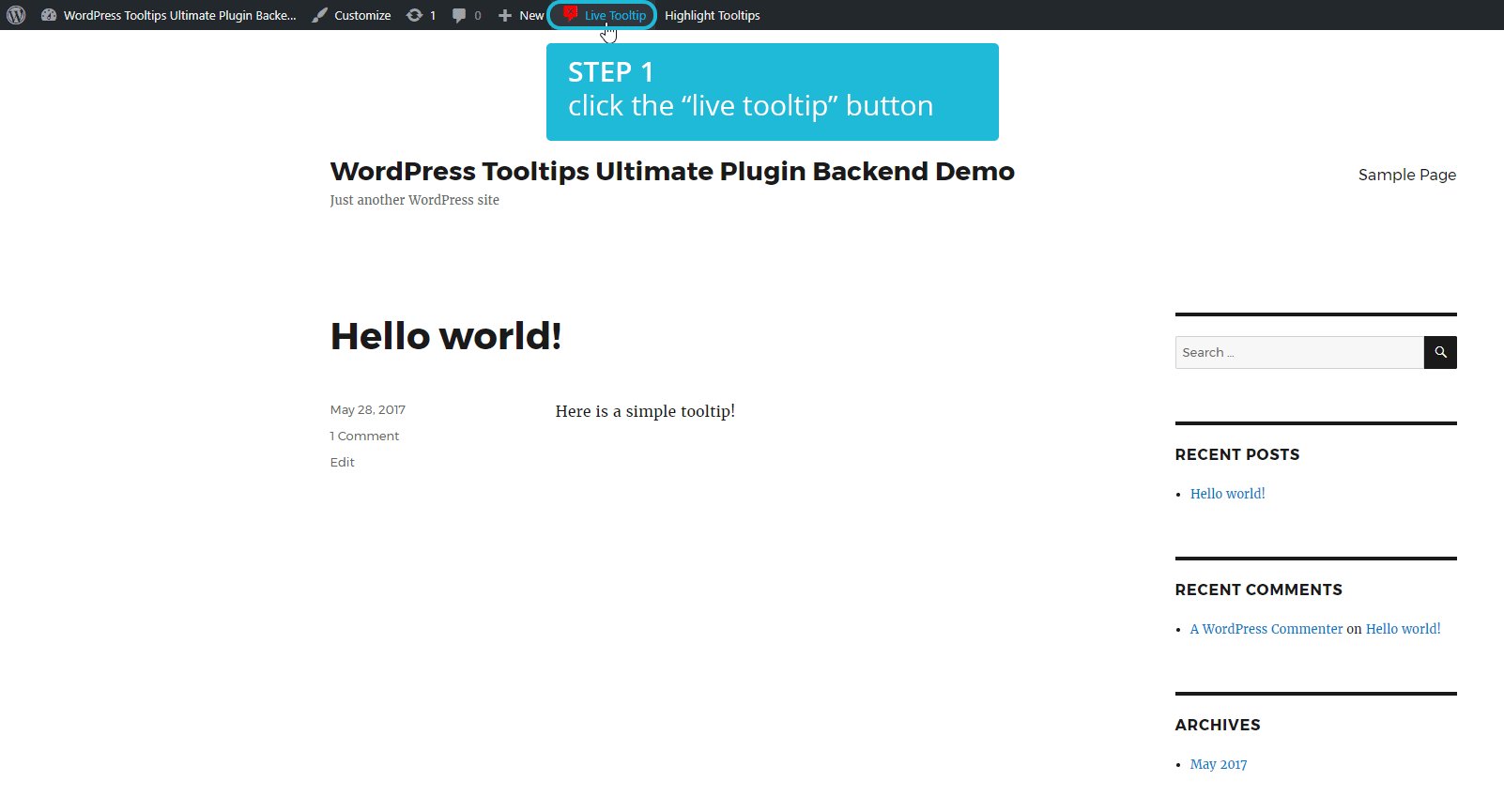
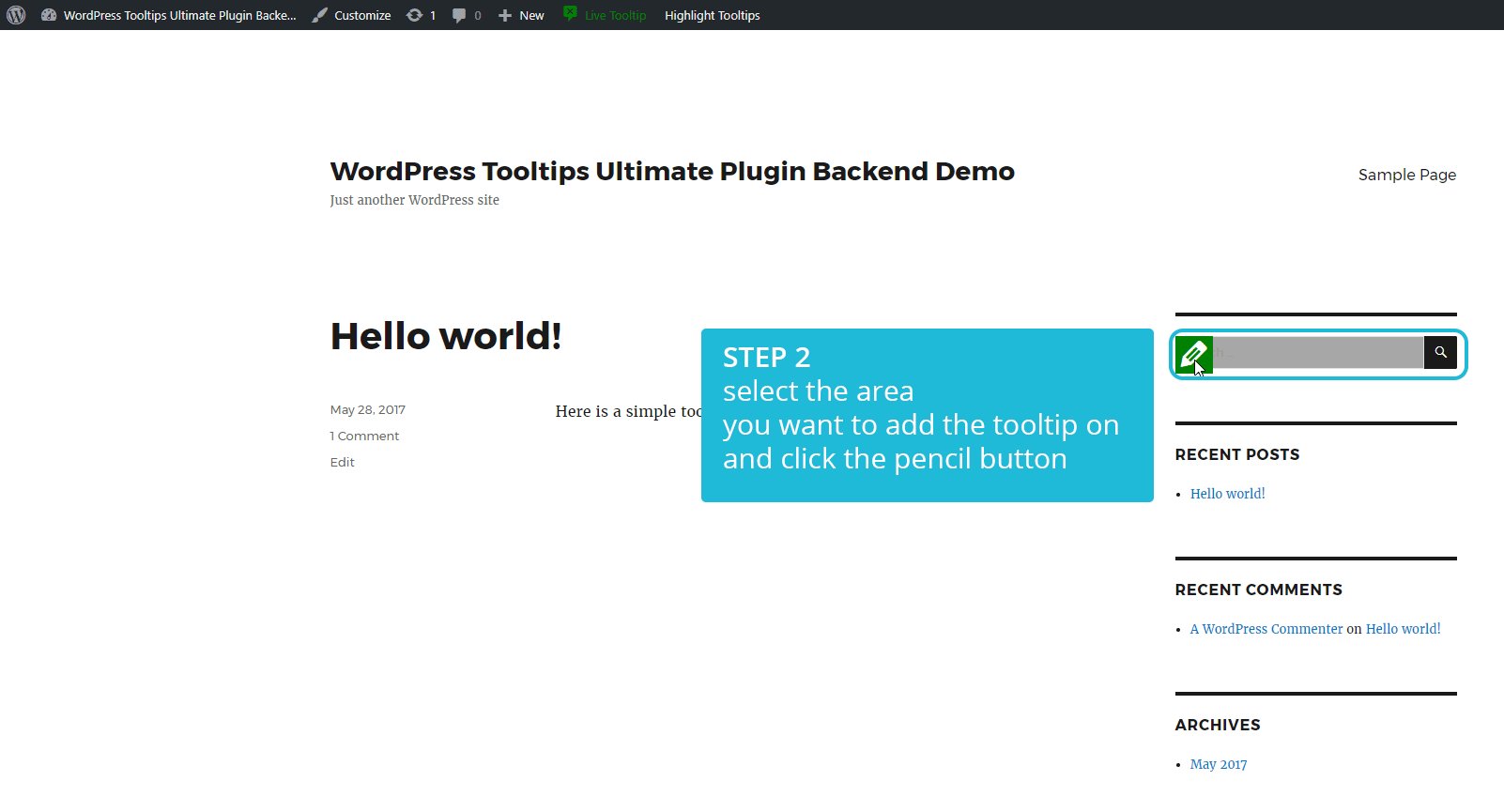
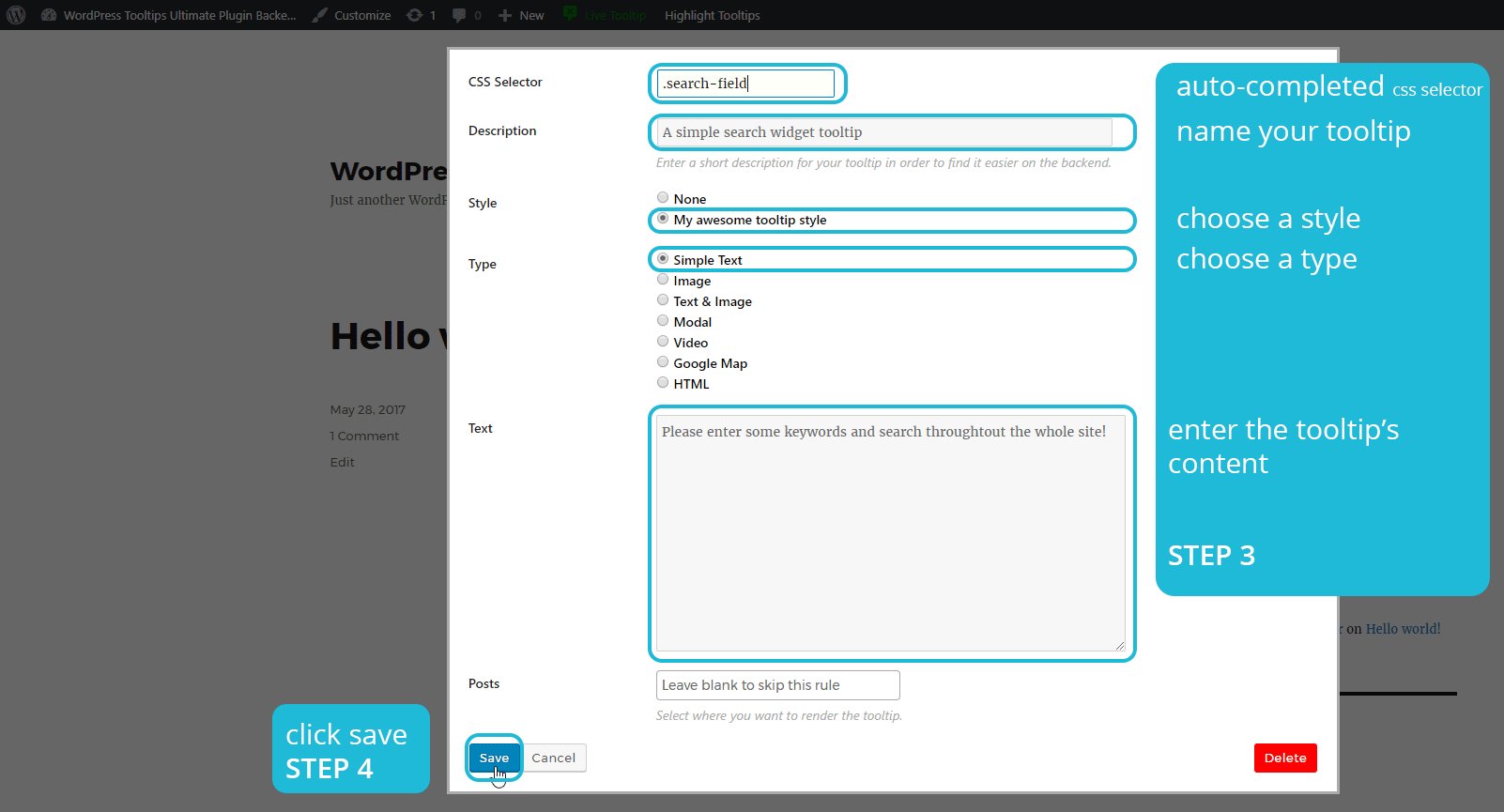
Frontend out-of-post tooltips
By using our Live Tooltip feature, you can add tooltips everywhere: menu, widgets, footer, icons, you name it!
|
| | |
|
You can also add tooltips to the WordPress backend.
|
|
Page builder compatible
Works flawlessly with WPBakery Page Builder and Site Origin.
|
| | |
Live preview
Try all the customization options on the backend by using our live preview and publish the tooltip when you are ready.
|
|
Clutter free
Tired of seeing long shortcodes on your editor? Our plugin replaces ugly shortcodes on your editor with a cool tooltip icon!
|
| | |
Responsive Design
Tooltips will look great on both desktop and mobile sites.
|
|
Object Oriented Code
WordPress Tooltips Ultimate uses the most advanced and most effective programming patterns, to get the best results for your site.
|
| | |
Smart positioning
Viewport smart positioning to keep tooltips within the viewport
|
|
RTL Support
Use tooltips with RTL (Right-to-left) support with a single option!
|
| | |
We provide fast and reliable support to our customers. You can count on us for after sale support and continued development of the plugin.